Яндекс.Пробки: получаем области покрытия пробками + альтернативный пробочный гаджет

У Яндекс.Пробок наряду с trf.maps.yandex.net/trf/stat.js есть еще trf.maps.yandex.net/trf/coverage.js. Этот скрипт рассказывает нам, какие регионы покрыты данными о пробках (ну или хотя бы такая информация поддерживается).
YMaps.TrafficLoader.onLoad(
«coverage» ,
<
regions: ( function () <
function p(x,y) <
return new YMaps.GeoPoint(x,y);
>
function b(l,b,r,t) <
return new YMaps.GeoBounds(p(l,b),p(r,t));
>
return [
<
name: «Москва и Московская область» ,
regionId: «1» ,
view: <
point:p(37.620070,55.753630),
boundedBy:b(36.61977492,55.3105725984,38.35467432,56.4313303008)
>,
boundedBy:b(35.14318524,54.2560801359,40.20433848,56.9613240948)
>
];
>)()
>
);
* This source code was highlighted with Source Code Highlighter .
Если сделать все выполняемые преобразования, на входе получается вот такой объект:
return <
regions: [
<
name: «Москва и Московская область» ,
regionId: «1» ,
view: <
point: YMaps.GeoPoint(37.620070,55.753630),
boundedBy: YMaps.GeoBounds(36.61977492,55.3105725984,38.35467432,56.4313303008)
>,
boundedBy: YMaps.GeoBounds(35.14318524,54.2560801359,40.20433848,56.9613240948)
>
];
>
* This source code was highlighted with Source Code Highlighter .
Устанавливаем виджет яндекс пробки без информеров
Всем привет дорогие друзья поклонники моего авторского блога! С вами Макс Метелев и сегодня я хочу поделиться заметкой на тему — как установить яндекс пробки на свой сайт или блог.
Урок мне навеял случай на работе, где на клиентский сайт нужно было установить информер пробок яндекса, но долгие часы скитаний по интернетам дали мало результата.
В итоге пришлось буквально на уровне чутья и опыта проделывать нехитрые манипуляции, используя такого зверя как API яндекса.
Что это такое рассказывать не буду, благо на это есть википедия, там все найдете. Итак, если у вас резко возник «головняк» с установкой виджета яндекс пробок на сайт то «Велкам» на эту статью.
Получение API ключа Яндекса
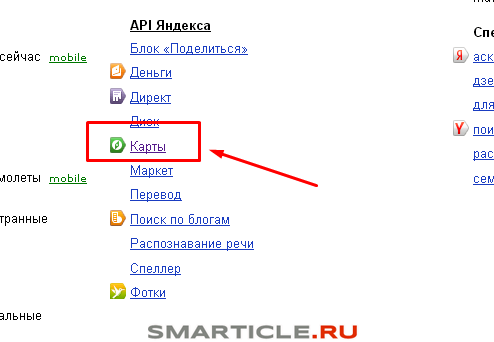
Первым делом нам нужно получить тот самый ключ яндекса, который отворит нам двери в свои сервисы, которые мы можем без проблем интегрировать на любой веб ресурс. Для этого нам нужно зайти во все сервисы и выбрать пункт API карты. Не пугайтесь, мы выбираем этот пункт,чтобы из него потом попасть на страницу получения «ключика»
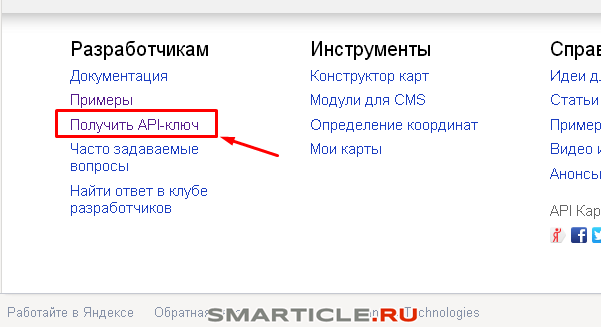
Затем выбираем пункт «Получить API ключ»
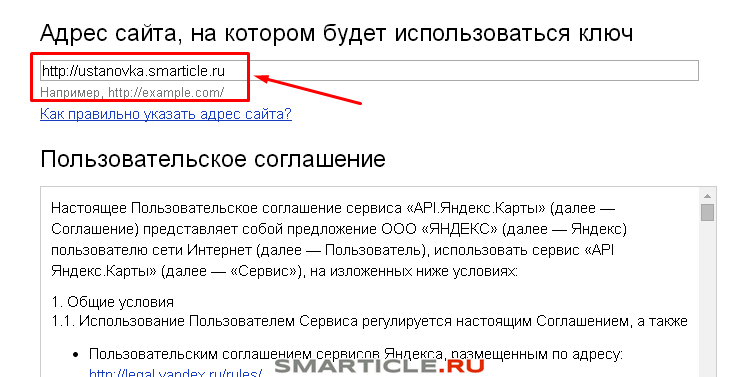
Нам открывается форма куда мы должны вписать адрес сайта где будет находится наш информер карта с пробками от Яндекса. Я буду вносить адрес тестового сайта. Я на всякий случай делаю с префиксом http
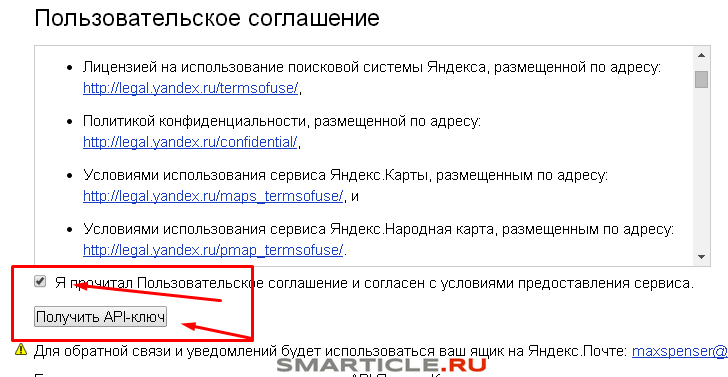
Далее обязательно ставим галочку, что вы согласны со всеми условиями Яши
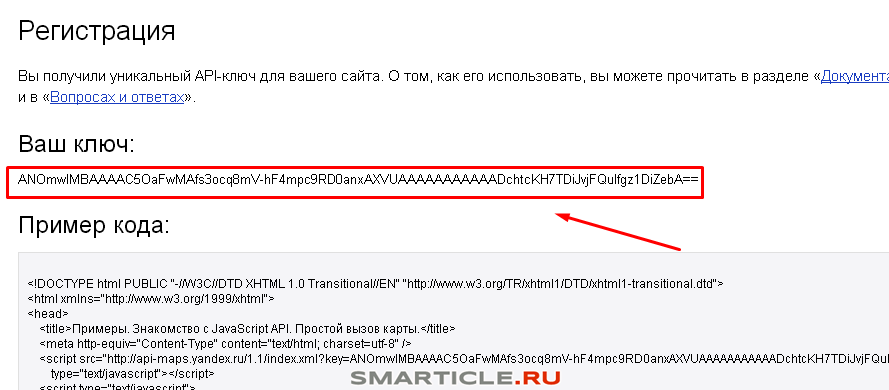
На выходе мы получаем с вами длиннющий ключ, который потом в коде сайта и подставим
Там же внизу вы найдете подсказку как установить ключ Яндекс пробки в структуру кода
Значит ключ мы получили, теперь сохраните его в блокнотике, чтобы потом удобно было скопировать и вставить.
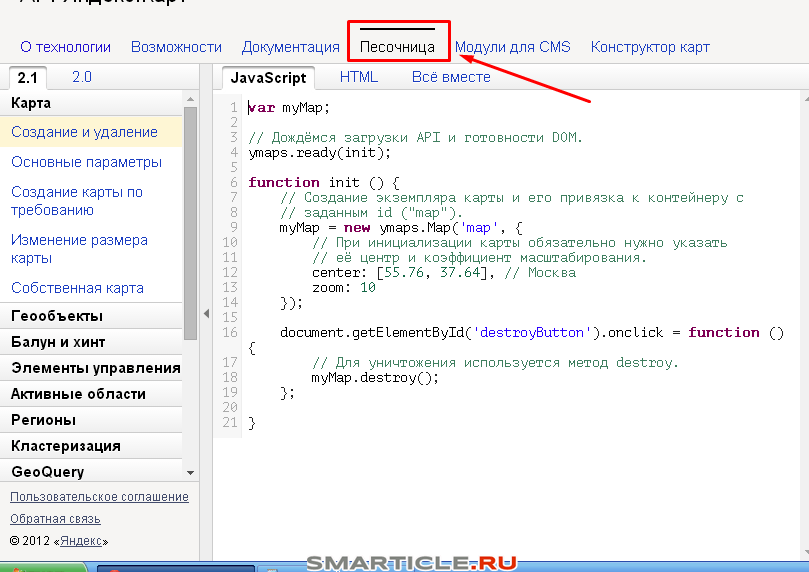
Следующим шагом мы переходим во вкладку «Песочница». Чтобы вы не запутались, предыдущий шаг мы делали во вкладке «О Технологии».
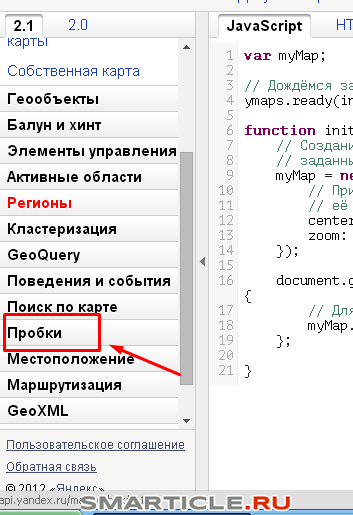
В песочнице сбоку слева нам нужно выбрать подпункт «Пробки»
В этом пункте, как в матрешке, выбираем раздел «Слой пробок на карте без добавления кнопки»
Пробки
Карта Яндекс.Пробок для вашего города.
Ещё продукты разработчика
Управление клиентами и продажами
Форум + обратная связь + поддержка
Облачное хранилище файлов компании
Быстрая и удобная работа с запросами клиентов
Прекрасный движок фотогалереи
Сотрудники, календари, права доступа
Эффективная командная работа
Удобный движок для ведения блога
Массовая рассылка сообщений
Цветные текстовые заметки.
Коллективные списки дел
Экспорт товаров в формате YML и партнерский API
Приём платежей через сервис «Яндекс.Касса».
Интеграция со службой доставки Boxberry
Расчёт от стоимости или веса заказа
Расчет стоимости доставки Почтой России
Прием платежей через эквайринг «Сбербанка»
Перевод сайта на Shop-Script без потери индексации
Перенос товаров и заказов из других CMS
Обмен данными с системами товарного учета.
Водяной знак на фотографии товаров
Самовывоз из точки выдачи заказов
Платежная система PayPal
Оплата безналичным расчетом для юридических лиц
Настройка одного пункта самовывоза
Таблица тарифов по всем странам и регионам
Оплата наличными при получении
Для использования на территории РФ.
Оплата банковскими картами через Тинькофф Банк
Оплата наличными по квитанции для физических лиц
Для использования на территории РФ
Фильтрация записей по категориям
Фильтрация товаров по бренду на витрине магазина
Фиксированная стоимость доставки
Оплата в системе ASSIST
Интеграция с сервисом «Яндекс.Доставка»
Платежная система «Интеркасса»
Печатная международная форма счета
Фильтрация записей по тегам
Платежная система «Робокасса»
Бонусы за привлеченных покупателей и друзей
Актуальная информация о заказах интернет-магазина.
Актуальные курсы ЦБ РФ доллара и евро.
ARPU, AMPU, CAC, LTV, ROI.
График продаж вашего интернет-магазина.
Последние отзывы о товарах интернет-магазина.
Красивое слайд-шоу фотопотока.
Актуальные новости из популярных лент или RSS.
Последние комментарии в блоге.
Продажи интернет-магазина по источникам трафика.
Недавно загруженные файлы.
Общее количество покупателей интернет-магазина.
Последние записи в блоге.
Последние комментарии в хабе.
Показывают текущее время в любом часовом поясе.
Актуальная информация о погоде в вашем городе.
Webasyst — это CMS нового поколения, совмещающая в себе инструменты для управления сайтом и интернет-магазином с полезными приложениями для совместной работы с коллегами и взаимодействия с клиентами. Единый центр управления бизнесом через интернет.
Платформа
Магазин Webasyst
Помощь
Мы получаем и обрабатываем персональные данные посетителей сайта в соответствии с Политикой обработки персональных данных. Отправка персональных данных с помощью любой страницы сайта подразумевает согласие со всеми пунктами Политики.