Yii Framework
Установка Yii2 под Mac OS X
Установка Yii2 под Mac OS X
Сообщение Jazz » 2014.05.31, 15:12
Всем привет. Не удается развернуть приложение под Маком. Имеется установленный через Homebrew PHP. Вывод команды phpinfo() свидетельствует о подходящей версии интерпретатора:
Далее делаю как в гайде:
Re: Установка Yii2 под Mac OS X
Сообщение lynicidn » 2014.05.31, 15:46
Re: Установка Yii2 под Mac OS X
Сообщение Jazz » 2014.05.31, 17:01
Re: Установка Yii2 под Mac OS X
Сообщение lynicidn » 2014.05.31, 21:06
Re: Установка Yii2 под Mac OS X
Сообщение lynicidn » 2014.05.31, 21:06
Re: Установка Yii2 под Mac OS X
Сообщение samdark » 2014.05.31, 23:47
Re: Установка Yii2 под Mac OS X
Сообщение Jazz » 2014.06.02, 21:03
Пока не особо дальновиден в OS X, но насколько я понял, brew прогрессивнее и призван облегчить работу с настройками окружения.
Команда php -v продолжала выдавать версию 5.3 вместо ожидаемой 5.5.
В руководстве по настройке php в брю предлагалось прописать в .bashrc путь к php:
Программирование с YII2: приступаем к работе
Установка YII2
Документация
Вы можете найти подробную инструкцию здесь, я же пробегусь по простой и типичной для Mac OS X установке и настройки среды. У фреймоврка есть подробная документация и описание классов, которое содержит все детали о YII.
От переводчика. Я в свою очередь не имею под рукой яблочного девайса и буду проделывать все действия под Ubuntu (запущенной под VMWare Player).
Установка Composer
Для комфортного использования фреймворка рекомендуется использовать популярный менеджер расширений PHP – Composer. Если он у вас еще не установлен проделайте следующее:
Установка YII2
Теперь используем Composer для установки YII2. Для установки требуется аккаунт на GitHub, если у вас его нет – зарегистрируйтесь.
Давайте назовем наш первый проект «hello»:
YII2 поддерживает два типа приложений для разработки: простые и продвинутые. Для данного урока мы будем использовать простое приложение, оно устанавливается по умолчанию. Шаблон продвинутого приложения поддерживает front-end, back-end и консоль, так же как WordPress, это административная панель и задачи для cron.
Установка и настройка локальной среды разработки
Я использую бесплатное ПО MAMP for OS X с открытым исходным кодом, для разработки. Убедитесь, что MAMP запущен и его web сервер и сервер базы данных запущены. Затем создайте символьную ссылку на директорию с сайтом:
Теперь, если вы настроили все верно, то открыв localhost:8888/hello/web вы увидите простой шаблон приложения YII2 с Bootstrap 3.x. 
Эта страница удивит разработчиков, ранее разрабатывающих на YII 1.1, где не был предустановлен Bootstrap последней версии, который прочно занял свое место в сети.
YII архитектура приложения
Одна из ключевых особенностей фреймворка – поддержка паттерна MVC. Это позволяет создавать более структурированный код, который проще понимать, упрощает многие вещи, которые реализуются с трудом на PHP, такие как безопасность и автоматическая кодогенерация. Также это способствует поддержке и повторному использованию кода.
В приложении YII весь трафик направляется на один файл /web/index.php. Этот файл загружает YII, зависимости, а затем запускает наше приложение.
По умолчанию это Index метод в файле /controllers/SiteController.php
Как правило, в контроллерах много методов, но с минимальным количеством кода. Контроллеры управляют доступом, загружают модели и представления. Основная смысловая нагрузка должна лежать на моделях, а представления лишь отображают шаблоны.
По умолчанию YII отображает /views/layouts/main.php в качестве представления для /views/site/index.php. main.php поддерживает html и css структуру страницы с тулбаром и контентом. Внутри main.php происходит вызов содержимого:
Переменная $content будет заменена кодом сгенерированным в /views/site/index.php, который представляет статичную html страницу.
Пишем приложение «Привет мир!»
Включаем красивые URL-адреса
В начале давайте включим красивые адреса при помощи mod_rewrite. Если на домашней странице вы кликнете по кнопке about то увидите адрес подобный этому: localhost:8888/hello/web/index.php?r=site%2Fabout. Мы же сейчас его приведем к такому виду localhost:8888/hello/web/site/about.
В директории config хранятся настройки всей вашей среды: настройки веб приложения, консольного приложения и настройки баз данных. Изменим файл /config/web.php следующим образом:
Затем необходимо создать в директории /web, где хранится наш index.php, файл .htaccsess, со следующим содержимым:
Убедитесь, что в MAMP включен mod_rewrite, если же возникли проблемы посмотрите ветку на stackoverflow.
В вашем браузере перейдите по адресу localhost:8888/hello/web/site/about, теперь там вы должны увидеть страницу About простого приложения YII.
Создаем экшн
Следующим шагом создадим действие для контроллера, назвав Say, для повтора нашего сообщения. В файле /controllers/SiteController.php добавим следующее:
Эта функция будет искать параметр target в адресе url для его вывода на экран. В случае его отсутствия выведется просто «World». В фреймворке YII экшены реализованы как методы с префиксом actionИмяЭкшена. В класссе SiteController мы использовали public function actionSay для создания экшена Say.
Стандартным поведением метода render является поиск файла в views/ControllerID/ViewName.php поэтому давайте создадим в /views/site/ файл say.php:
Этот шаблон выведет строку «Hello +$(target)», где $(target) — переменная переданная в url. Для обеспечения безопасности она попадает не на прямую в строку, а в начале проверяется на вредоносный код.
Если вы теперь посетите localhost:8888/hello/web/site/say?target=Tuts%20Readers, то увидите следующее: 
Это простой пример реализации MVC модели фреймворка. Более детально вы можете ознакомиться с данным примером на сайте фреймворка в официальной документации.
А теперь давайте зальем наше приложение на GitHub и запустим на продакшн-сервере.
Настройка вашей удаленной среды
Простое приложение YII должно запускаться на серверах Apache и Nginx «из коробки», я буду приводить инструкции по запуску на Apache, про Nginx вы сможете найти здесь.
Создаем репозиторий на GitHub
/Sites/hello/.gitignore, чем затем удалять в ручную лишнее. Хотя оба варианта допустимы.
Я использую приложение GitHub Mac OS X(https://mac.github.com/), хотя вы также можете воспользоваться командной строкой для инициализации репозитория. Например так(замените «youraccount» вашим именем на GitHub:
От переводчика. Я в качестве репозитория предпочитаю использовать Bitbucket, так как он позволяет иметь приватные репозитории бесплатно.
Конфигурируем Apache на сервере
Если у вас до сих пор не сконфигурирован сервер, рекомендую посмотреть на инструкцию по конфигурации сервера на Ubuntu (http://jeffreifman.com/digitalocean). Если у вас есть IP адрес, сконфигурируйте DNS вашего сервера:
Теперь войдите удаленно по ssh на ваш сервер при помощи IP или доменного имени
Обновите кофигурацию, установите Git, включите mod_rewrite для Apache и mcrypt для PHP.
Настройка доступа удаленного сервера к GitHub
Теперь мы настроим pull запросы с GitHub. Вначале установите Git
Теперь мы создадим группу для www, добавим данные и GitHub пользователей и настроим их права:
Теперь создадим ключ для синхронизации с репозиторием:
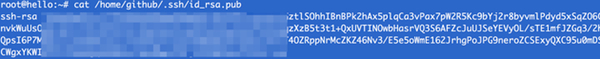
Вы увидите нечто похожее на это, вам необходимо скопировать и вставить этот ключ на GitHub
(если возникле проблемы посмотрите здесь (https://help.github.com/articles/error-permission-denied-publickey/)): 
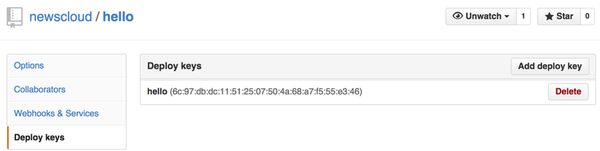
Зайдите в раздел настроек репозитория и добавьте этот ключ: 
Затем вы увидите что-то подобное: 
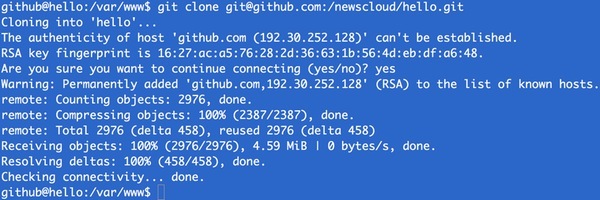
Наконец-то вы сможете склонировать ветку на ваш сервер:
Если все правильно сконфигурированно то вы увидите: 
По мере увеличения количества кода вы через репозиторий сможете легко синхронизировать код локальной машины и продакшн-сервера. Это гораздо проще чем синхронизировать архивом или вручную, вы убедитесь в этом сами в процессе дальнейшего обучения.
Создание конфигурации сайта для Apache
Создадим конфигурационный файл:
Измените доменное имя на ваше:
Убедитесь в том что ваше приложение работает пройдя по ссылке yourdomain.com/site/say?target=World! (Отладочный тулбар фреймворка внизу страницы будет отключен!) 
Поздравляю! Теперь мы готовы приступить к изучению более сложных особенностей фреймворка!
