React Native установка, настройка инструментария и первый запуск
Доброе время суток, друзья! В этой статье я бы хотел поделиться опытом создания и настройки своего первого приложения на React Native. Зачем вообще может понадобиться React Native, мне кажется объяснять не стоит, но все же хотелось бы сказать пару слов, зачем это понадобилось мне.
В процессе работы у меня появилась вынужденная необходимость создания несложного мобильного приложения, и, с учетом того, что я все время занимаюсь разработкой приложений и сайтов в сети интернет и использую в своей работе, как правило, PHP и Javascript, то создание мобильного приложения для смартфона, да еще к тому же сразу для двух платформ: IOS и Android, для меня показалось сомнительной, хоть и интересной задачей. И, как не удивительно, React Native в моем случае показался единственным реальным и рабочим инструментом, который к тому же осуществляет поддержку достаточно большого количества мобильных устройств. Заявленная поддержка – это Android 4.1 (API 16) и >= iOS 8.0. А это порядка 98% пользователей Android и более 90% пользователей IOS.
Что потребуется для установки React Native, запуска и работы с приложением?
К счастью, запуск и настройка инструментария для создания своего приложения достаточно просты. Все что, потребуется – это скачать приложение для вашего телефона, которое называется Expo, редактор кода и терминал. Данное приложение доступно в Google Play и App Store для скачивания. Если вы не хотите устанавливать данное приложение на ваш телефон, то вы также можете зарегистрироваться на сайте expo.io, где у вас будет возможность разрабатывать ваше приложение через ваш браузер.
Сразу хочу сказать, что когда я скачал данное приложение для IPhone, то для его запуска потребовалось добавить проект в «мои проекты» на expo.io. На Android все было проще, поскольку было достаточно просканировать QR код, который любезно сгенерировала мне утилита create-react-native-app.
Важно: требуется понимать, что у вас должен быть установлен node.js на вашем компьютере и npm.
Наши дальнейшие действия таковы:
- 1 — заходим в терминал и устанавливаем create-react-native-app глобально, если он не установлен, командой: npm install -g create-react-native-app
- 2 — затем создаем проект вводом команды: create-react-native-app MyApp
- 3 — переходим в папку проекта: cd MyApp
- 4 — запускаем проект: npm start
Примерный результат запуска приложения на вашем устройстве (рис.1)
Рис.1
Все готово. Теперь можно сгенерировать QR код для вашего телефона, просканировать его и можно писать нативное приложение на Javascript для ваших мобильных устройств.
Installing React Native on Windows Tutorial
Getting Started with React Native Development on Windows XP, Vista, 7, 8.1, 10 for android application development beginners step by step guide.
As we all know that Mobile application development is recently a very big market and everyone is using their own Android or iOS mobile phones. But for companies who has developing Android and iOS apps together gets very high cost for their customers, because they have to develop individual applications for each platform and that makes their application cost high.
So here we comes with React Native. React Native is a fully responsive mobile application development language which gives us the coding environment to code in JavaScript, HTML and CSS. You can find more about React Native on here.
In this tutorial we would going to install, run and create Android app development’s first project using React Native on windows machine. So just follow the below steps . If you like my tutorial than please share it with others.
Step 1. Install Required Software :
The first step to install React Native is Download and Install below required software packages.
NodeJS : Download and install the latest NodeJS windows machine installer software package from nodejs.org .
Python : Download and install the latest Python windows installer package from Python.org .
Step 2. Install React Native :
After installing NodeJS we can access the nmp packages via Command Line Interface ( DOS ) in windows. So open Command prompt type the below command to install React Native .
Step 3. Install JDK( Java Development Kit ) :
JDK : Download and install JDK from Oracle’s official website oracle.com .
Step 4. Install Android Studio + SDK Manager :
Download the Android Studio latest version from Google Android Developers official Page developer.android.com .
After installing Android Studio Open it Goto Files -> Settings .
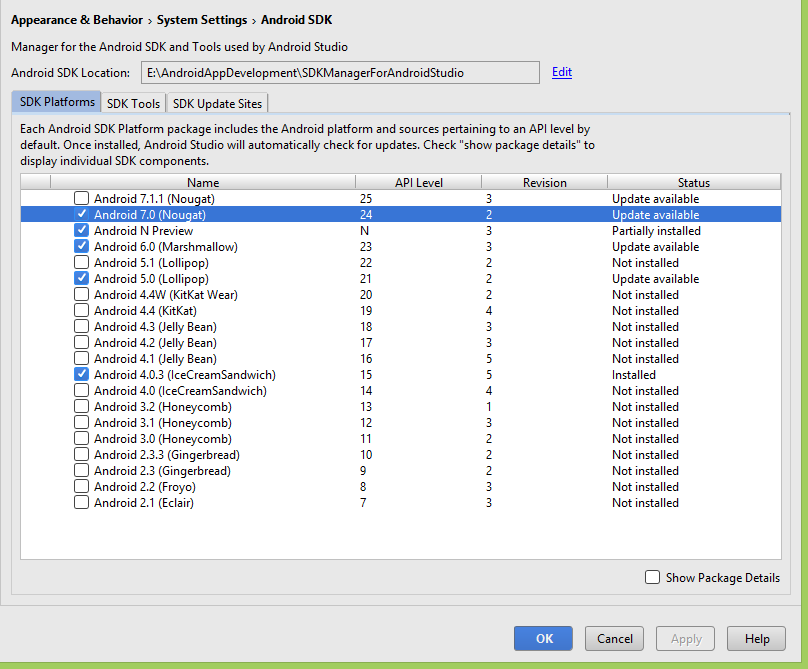
Goto Appearance and Behavior -> System Settings -> Android SDK and install latest android platform.
Step 5. Add Environment Variable ANDROID_HOME in Windows :
React Native required ANDROID_HOME variable to compile and run apps. So define the ANDROID_HOME variable.
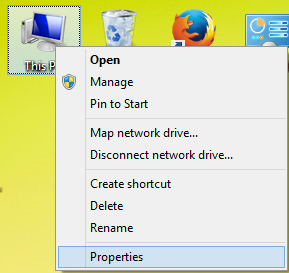
- Right Click on My Computer.
- Goto Properties.
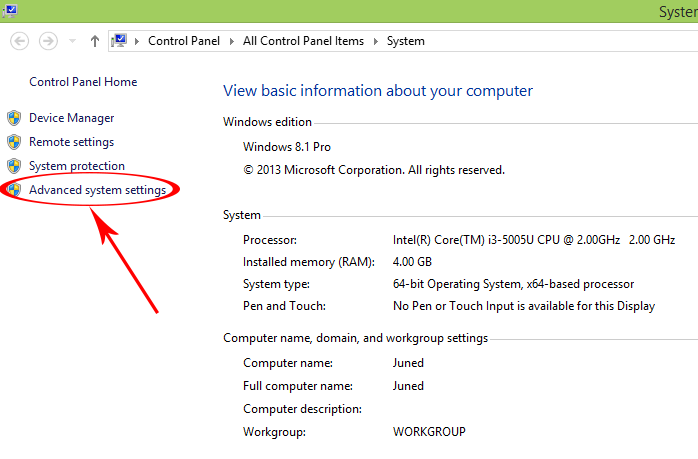
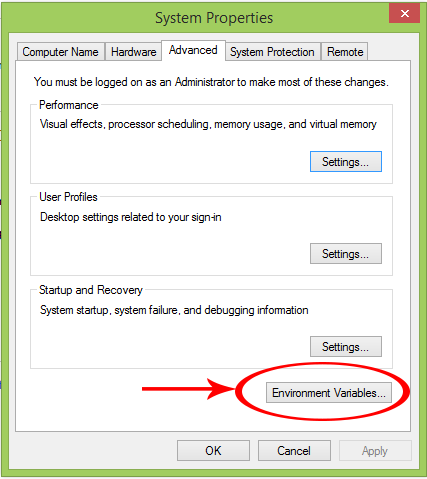
- Click on Advanced System Settings.
- Click on Environment Variables.
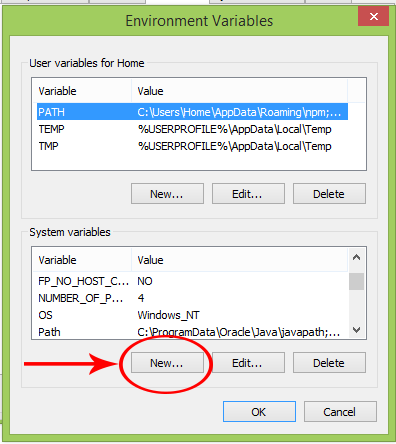
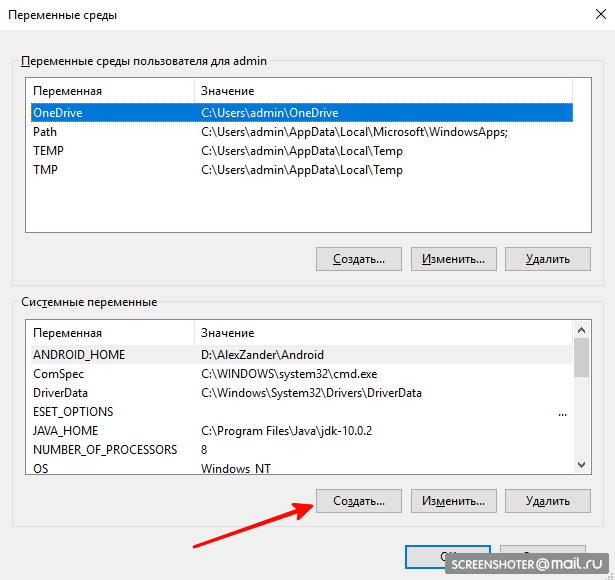
- Under System Variables click on New .
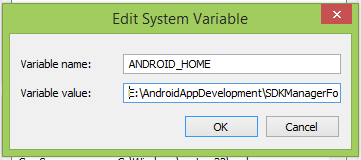
- Set variable name as ANDROID_HOME and variable value as your SDK Manager’s Path.
- Here you go now your ANDROID_HOME variable has been successfully set.
6. Start Android Virtual Device (AVD) :
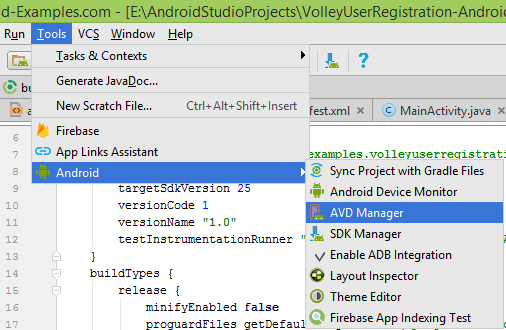
1. Android virtual device is used to see the test result of our coding inside a virtual android machine just like a real android mobile phone. To setup AVD Open Android Studio -> Tools -> Android -> AVD Manager.
2. Click on Create New Virtual Device.
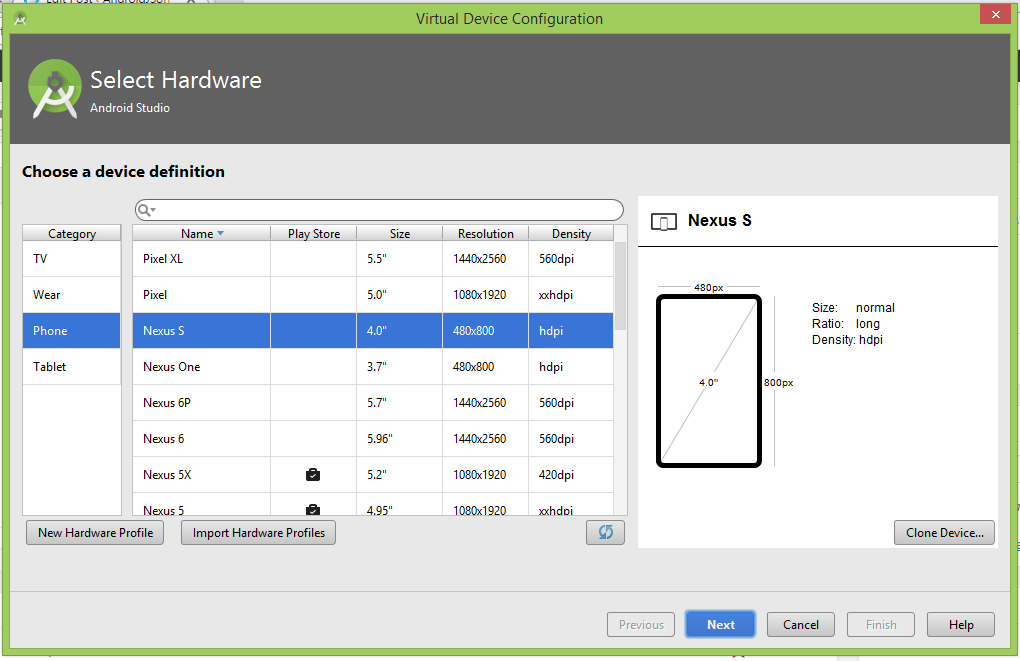
3. Select your device.
4. Select Android OS version System Image.
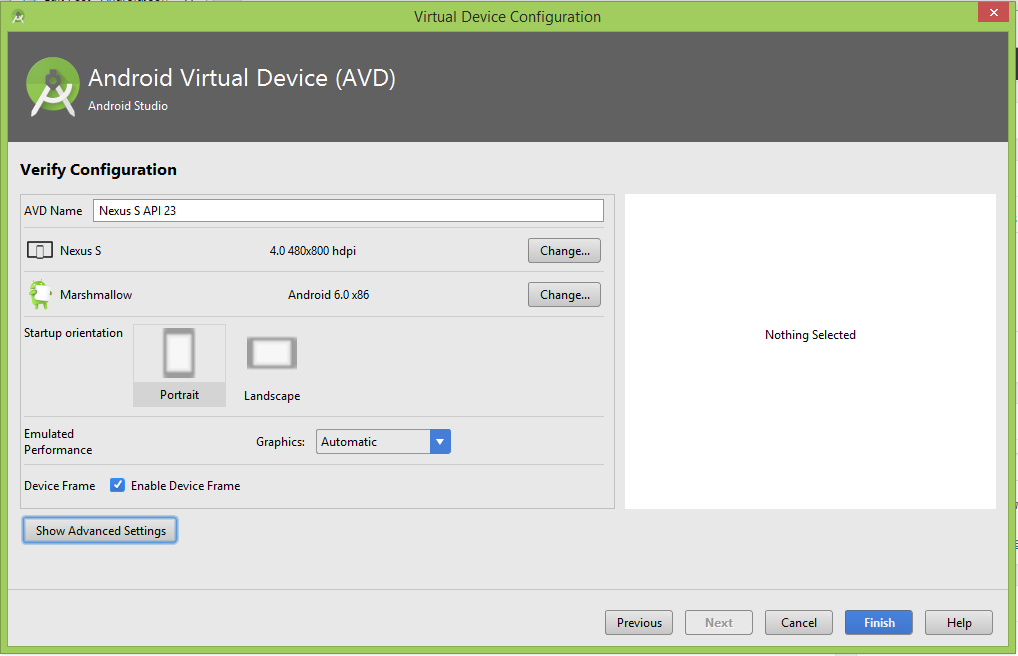
5. Name the AVD and hit the Finish button.
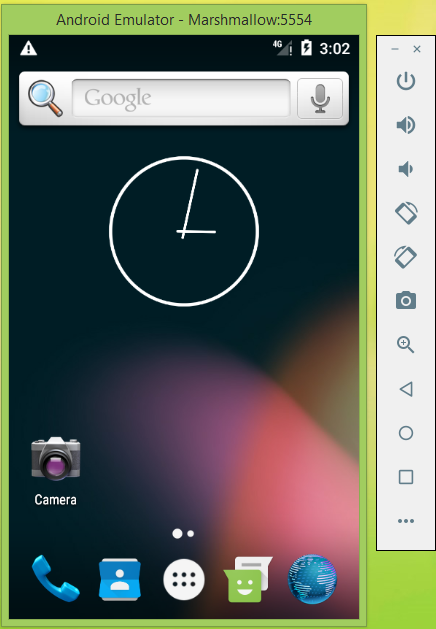
6. After done creating AVD just hit the Run button to start the AVD.
Step 7. Create your first React Native project :
1. Once you have finish all the installing than Create a folder in your drive in which you will store your all React Native projects. Than start command prompt and goto that folder inside command prompt. You can use cd.. command to go back individually from folder to folder.
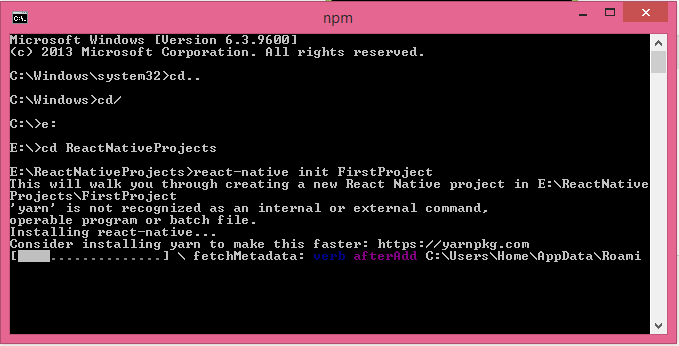
2. Now type react-native init FirstProject and press enter.
3. Now it will start downloading the React Native app support libraries from internet.
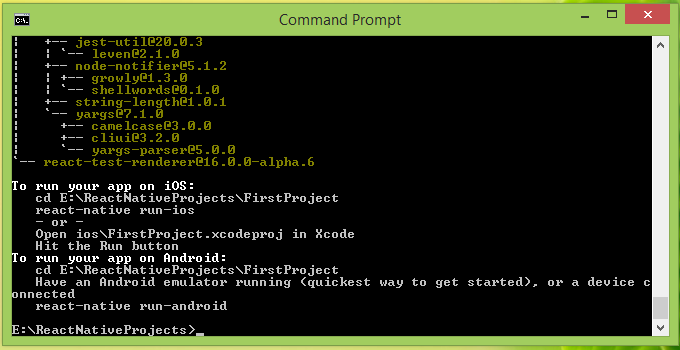
4. The final output will like below screenshot.
5. Now build the created app and run it into Android Emulator using below command.
Как развернуть окружение для разработки приложений на React Native на Windows
Доброго времени суток!
Решив начать разрабатывать приложения на React Native, я столкнулся с проблемами разворачивания окружения. Сегодня я хочу поделиться опытом его настройки.
Конечно, на официальном сайте есть подробное описание, но следуя только этим рекомендациям, было довольно сложно сделать все настройки.

Итак, начнём:
Node, Python2, JDK
- Установить NodeJS. У меня последняя версия на момент написания статьи 10.11.0
- Установить Python2 и JavaSE. Использовался jdk-10.0.2
React Native CLI
- Установим React Native CLI
npm install -g react-native-cli
Android development environment
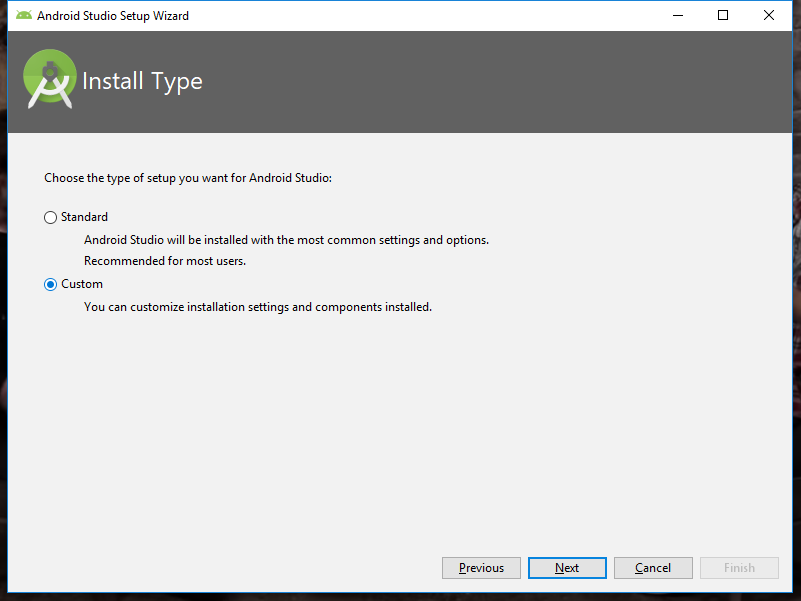
После запуска выбираем кастомную установку
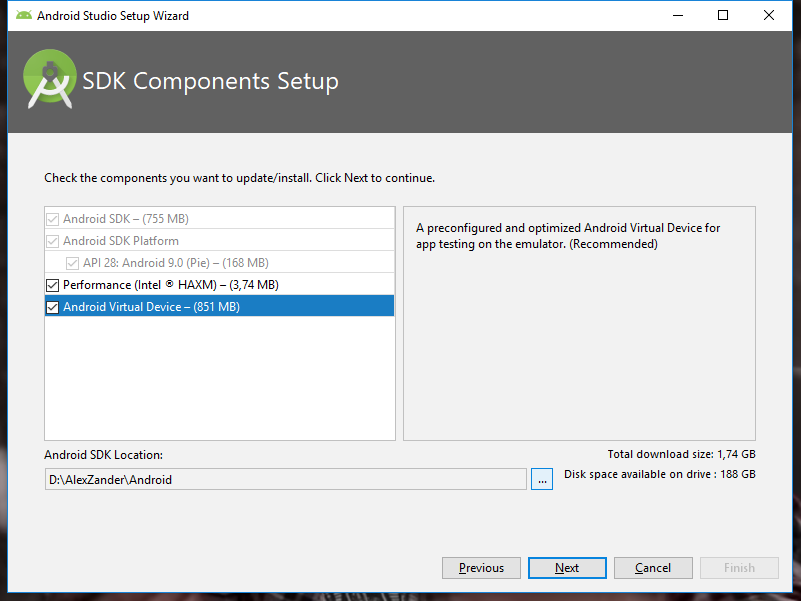
Далее отмечаем галочкой «Android Virtual Device» и указываем пусть до папки Android — либо оставляем как есть C:\Users\%USERNAME%\AppData\Local\Android\Sdk
Главное, чтобы в пути не было кириллицы!
Особенно с этим могут возникнут проблемы в будущем. Например, у меня имя пользователя системы было на кириллице «C:\Users\Александр», и после запуска приложения grandle не мог найти путь, т. к. путь выглядел как «C:\Users\. \. »
Нажимаем «далее». Оставляем рекомендуемый объем оперативной памяти, нажимаем далее и устанавливаем.
Android SDK — открываем студию и переходим в настройки
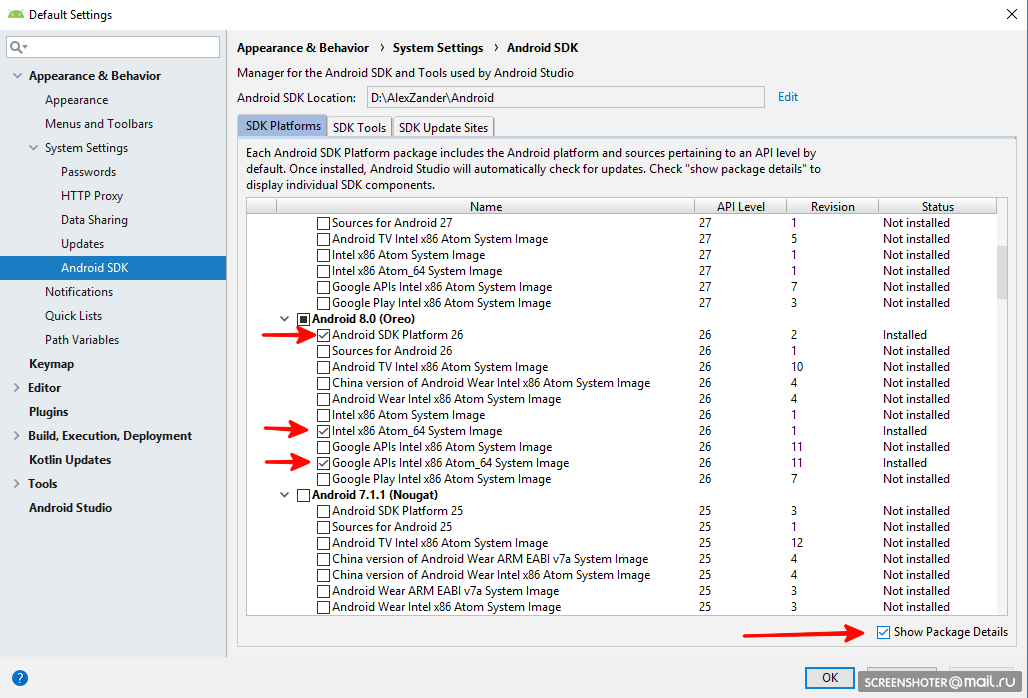
Appearance & Behavior → System Settings → Android SDK.
На вкладке «SDK Platforms» включаем галочку «Show Package Details» и для «Android 8.0 (Oreo)» устанавливаем:
- Android SDK Platform 26
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image
Теперь выбираем вкладку «SDK Tools», включаем галочку «Show Package Details»
и устанавливаем пакет
Переменные среды
- ANDROID_HOME
Создадим переменную для ANDROID_HOME:
- Имя переменной ANDROID_HOME
- Значение переменной (можно посмотреть в Android Studio)

По аналогии создадим переменную JAVA_HOME:
- Имя переменной: JAVA_HOME
- Значение переменной: C:\Program Files\Java\jdk-(версия)
Добавим 4 значения:
Создаем приложение и запускаем эмулятор
- Переходим в удобную для нас папку в консоли и набираем:
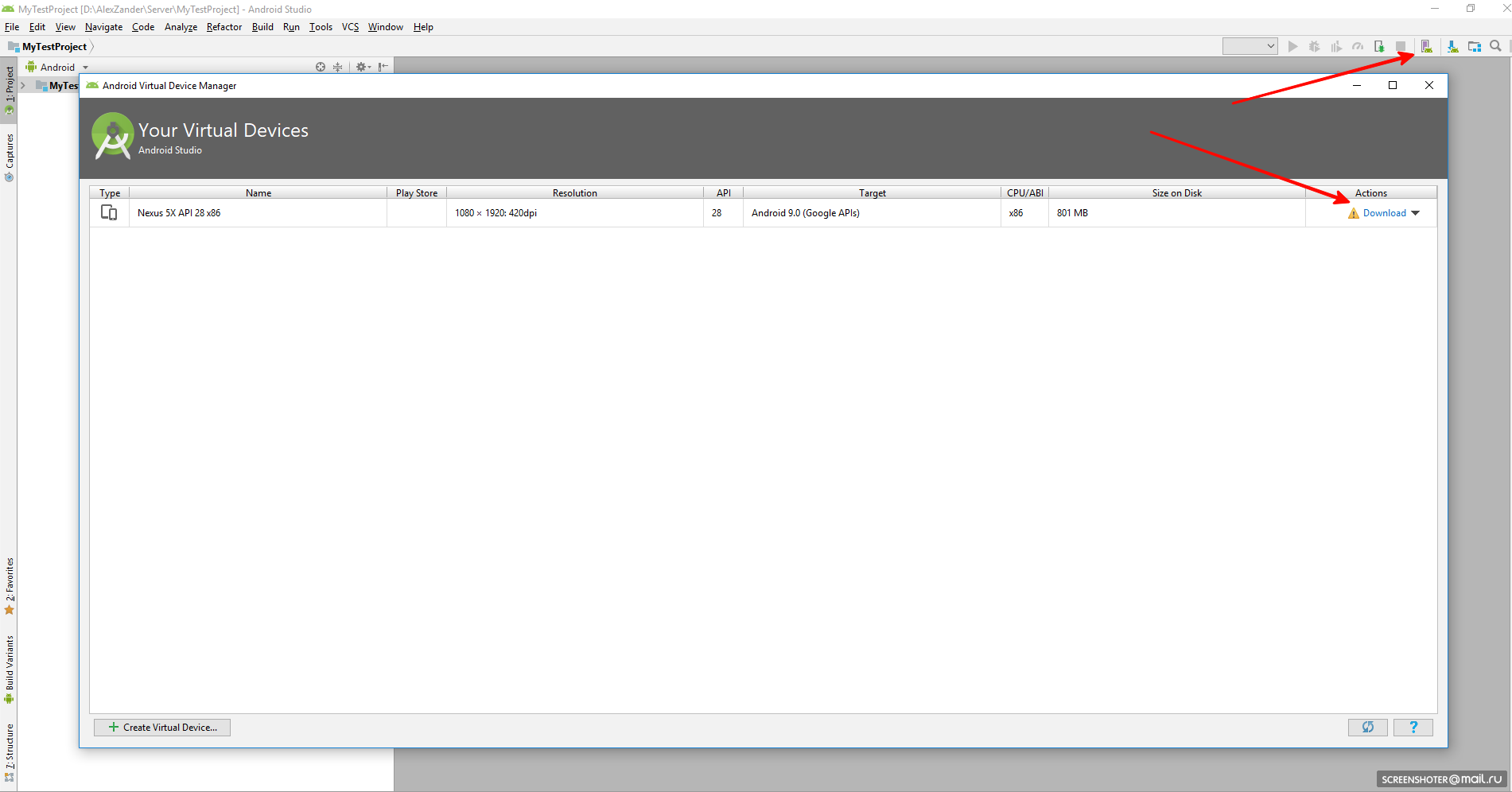
react-native init MyTestProject - Открываем в Android Studio наш проект и открываем AVD Manager
Если AVD не скачан, скачиваем и запускаем
Далее переходим в консоли в папку с приложением и набираем:
react-native run-android
После чего нашел приложение запустилось.
В этой статье использовались официальное руководство от React Native
+ личный опыт!
Надеюсь, эта статья поможет тем, кто столкнулся с проблемами или решил начать разрабатывать нативные приложения на React