Разработка под MacOS
Пишем под настольную ОС Apple
Все подряд
Лучшие
Авторы
Swift Best Practices которые не стыдно знать
Предисловие
Всем, по традиции, 404! Я собрал коллекцию и частью Swift Best Practices ( которые не только упростят вам жизнь, но и покажут ваш профессионализм на код ревью) поделюсь с вами в этой статье. Хочу чтоб ваш код был чистым, красивым и вы сами ему радовались!
Стартуем от сюда
0. Начнём с UserDefaults, не буду говорить как много я штук видел с ними. Вот небольшая хитрость, которую я использую, чтобы добиться согласованности ключей UserDefault в Swift (#function заменяется именем свойства в геттерах / сеттерах). Просто не забудьте написать хороший набор тестов, которые защитят вас от ошибок при изменении имен свойств.
Новости
Как заряжать макбук
Автор не сошел с ума и не собирается учить пользователей хабра тривиальным вещам, но оказывается, есть нюансы при таком обыденном действии, как зарядка вашего Mac Book Pro.
TL;DR Для лучшей энергоэффективности зарядку в Mac Book Pro необходимо втыкать справа, а монитор слева.
Пишем автодополнение для ваших CLI проектов
Приветствие
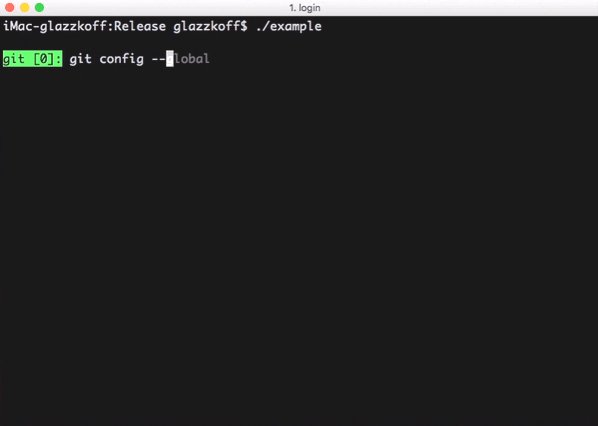
Всем привет! Хочу поделиться своим опытом написания кроссплатформенного проекта на C++ для интеграции автодополнения в CLI приложения, усаживайтесь поудобнее.

Говорим и показываем: как мы создали сервис синхронного просмотра видео ITSkino на основе VLC
О том, что самоизоляция — это не только «тук-тук-тук» в крышку гроба экономики, но и новые «горизонты возможностей», уже написано немало статей. Правда, многие из них вызывают в памяти басню Крылова про лису и виноград. Но всё же в одном карантинные коучи правы: вся эта ситуация заставляет изобретать — не обязательно какие-то глобальные штуки, которые изменят новый мировой порядок. Иногда — просто небольшие продукты, которые помогли сделать самоизоляцию чуть более выносимой. Об одном из них, плеере ITSkino, мы уже вкратце писали. А сейчас хотим рассказать, как и что мы делали, чтобы наделить VLC функцией синхронного просмотра потокового или локального видео у неограниченного количества человек одновременно.
Минуточку внимания
Конкурс Хабра: напиши статью, измени мир
Когда дома одиноко: выбираем конференции этой осенью
Как не провалить проверку 20 000 домашек. Кейс
Выступления и презентации в стиле Apple: на примере WWDC20
К нам часто приходят клиенты с запросом «Хотим в стиле Apple», и теперь на один такой запрос станет больше – он будет касаться презентаций для онлайн-конференций. Сооснователь студии дизайна информации VisualMethod сделала подробный разбор, на каких элементах строился сценарий вводного дня #WWDC20. Разбор состоит из трех блоков: цель, контент и дизайн. Полезен всем, кто делает презентации и выступает публично.

Управление несколькими JDK в Mac OS, Linux и Windows WSL2
И снова здравствуйте. В преддверии старта курса «Разработчик Java» подготовили для вас перевод интересной статьи.
Если вам, как и мне, приходится одновременно работать с несколькими проектами (как с легаси, так и с современными), а возможно, вы разрабатываете какую-то библиотеку или утилиту для пользователей с разными версиями Java, то вы поймете проблему с переключением между разными JDK.
В наши дни установка, управление и переключение между JDK при разработке становится непростой задачей, потому что большое количество разработчиков все еще работает с Java 8, хотя многие уже переходят на Java 11. Эта проблема может быть решена разными способами. В этой статье мы рассмотрим некоторые из них.
Самое важное с конференции Apple WWDC’20
Сегодня вечером прошла 31-я конференция Apple для разработчиков ― впервые полностью в формате онлайн. В этом репортаже мы перечислили наиболее значимые нововведения, которые были представлены сотрудниками компании для своих операционных систем и устройств.

AdBlock похитил этот баннер, но баннеры не зубы — отрастут
Как найти ошибки в C# проекте, работая под Linux и macOS
vadimr 21 мая 2020 в 16:32
Apple Mac и причудливые устройства. LTO, SAS, Fibre Channel, eSATA
YGeorge 13 мая 2020 в 17:35
Нетривиальные анимации в SwiftUI
На WWDC 2019 была представлена SwiftUI — технология коренным образом влияющая на создание UI в приложениях для экосистемы Apple. Нам в Distillery стало интересно в ней разобраться чуть глубже, чем это подано в примерах от Apple. В идеале нужно было запилить какой-нибудь полезный для iOS команды и сообщества UI компонент. С идеями по этому поводу оказалось туго, поэтому решили пилить что-то просто забавное. Вдохновил вот этот концепт:
Особенно интересным показалось обилие нетривиальной анимации. Таким образом, по ходу реализации хотелось проверить, насколько SwiftUI удобен и приспособлен для чего-то более сложного, чем почти статический UI из примеров WWDC 2019.
Вакансии
aarrsseni 10 мая 2020 в 16:59
Строим pipeline для доставки Graal Native Image конечным пользователям
В данной статье я хочу описать свой опыт по доставке Graal Native Image конечным пользователям Mac OS и Linux в одну команду при помощи Travis CI.
Когда я столкнулся с данной задачей, я ощутил нехватку информации по этой теме, поэтому я решил описать свой опыт здесь.
- Java приложение со всеми конфигурациями для сборки native image.
- Собрать native image при помощи Travis
- Собрать rpm и deb дистрибутивы, а также архив для mac версии
- Залить полученные пакеты на Bintray
- Дать пользователям возможность загрузить приложение через пакетный менеджер
- Максимально автоматизировать процесс.
sMock — Swift mocking framework для Unit-tests (спасибо gMock за идеи)
Проблема
Переходя в мир Swift из ObjC/C++, я столкнулся с проблемой при написании юнит-тестов: отсутствием инструментов для создания Mock-объектов.
При написании декомпозированного кода мы часто скрываем детали реализации за интерфейсами (протоколами). А также проверять функциональность того или иного объекта отдельно от других очень удобно, подменяя его составняе части моками.
Погуглив, я нашел несколько фреймворков Swift Mocking на github. Но ни один из них не явился мне ясным и очевидным в использовании (по одной или нескольким причинам):
- имеет тучу зависимостей
- не имеет интуитивного синтаксиса
- требуется кодогенерация / написание вручную большого количества вспомогательного кода
- не интегрирован с XCTest (позволяет мокать, но не тестировать)
- иметь много возможностей, сваленых в кучу одного фреймворка (неразбериха что и зачем)
- должен использоваться с ограниченным количеством предопределенных/встроенных типов
Эта ситуация была для меня неприятной, и напротяжении около года я использовал обходные пути и самописные моки.
Самописные Mock-объекты просты, но они
- каждый раз разные (изобретаем велосипед)
- или каждый раз одинаковые (копипаст)
- неочевидные в использовании
Решение
В мире C ++ существует популярный и чудесный фреймворк gTest / gMock (от Google).
Он позволяет создавать Mock-объекты очень наглядно и компактно. Также он имеет интуитивно понятный синтаксис, который позволяет просто «читать» (не изучать) написанный тестовый код.
Создание программ для Mac OS X. Часть 2: средства разработки и создание простого приложения
В этой части я расскажу вам о средствах разработки приложений под Mac OS X Leopard. Скажу сразу, что буду рассматривать только те, которые предоставляются самой Apple. Другие IDE существуют, но они обычно кроссплатформенные (например Code::Blocks), так что рассказывать о них лучше не в этой статье.
Так вот, на диске с Лео идет инструментарий разработчика Mac OS X — набор необходимых программ и фреймворков для создания приложений. Устанавливается все это дело(приложения, документация, куча примеров, разные полезные утилиты, etc.) в папку /Developer.
После установки имеет 4 основных приложения для разработки:
1. XCode — основная IDE
2. Interface Builder — программа для создания интерфейсов прораммы, хотя ее возможности куда шире
3. Instruments — средство для слежения за программой
4. Dashcode — программа для создания виджетов для Dashboard
А теперь про эти приложения подробнее:
/*многие картинки кликабельны*/
Xcode
Xcode — основная среда разработки, есть все, что и положено для IDE. Расписывать все функции нет особого смысла, т.к. она не сильно отличается от Visual Studio или KDevelop. А вот про нововведения в версии 3.0 упомянуть стоит:
1.подсветка блоков кода: 
2. сворачивание(folding) блоков кода(наконец-то)
3. улучшеный(в сторону скорости работы) редактор кода
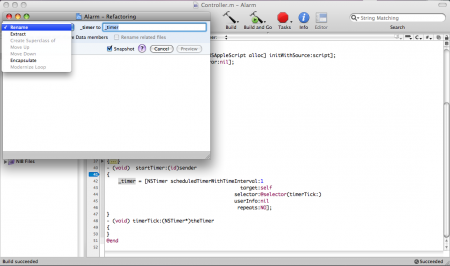
4. рефракторинг кода 
5. поддержка Objective-C 2.0
6. Research Assistant — помощник, который исходя из выделенного текста пытается найти подходящую статью в Help и выводит в своем окне 
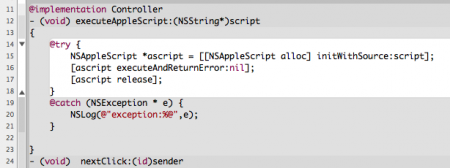
7. показ ошибок, предупреждений, etc прямо в коде: 
8. снимки проекта. Очень удобная вещь, по нажатию клавиш Ctrl+Command+S текущий проэк сохраняется в отдельное место, и потом можно будет к нему вернутся, если что-нибудь намудрил, причем для каждого файла показывается разница между тем что было и что стало: 
9. Органайзер. Насколько я понял, это инструмент для управления множества проектов, также позволяет использовать Xcode для написания программ на неизвестных языках для него. Сам еще не разбирался что это, но нашел статью, в которой рассказывается про органайзер подробнее.
Interface Builder

Скрывать не буду и скажу сразу, что IB — самый лучший инструмент для создания интерфейсов из мною опробованных. И не только потому, что простые и понятные интерфейсы в нем легко создавать, а потому, что IB это нечто большее чем редактор интерфейсов, с его помощью можно избавится от написания многих частей кода, связанных с интрефейсной частью. Звучит конечно непонятно, но на примере будет намного яснее(примеры будут в конце).
Для чего же используется IB в процессе создания программы? Только для раскидывания кнопочек по форме — нет. Одна из основных задач IB — связывать объекты друг с другом, с переменными в классе, с разными событиями и т.п.
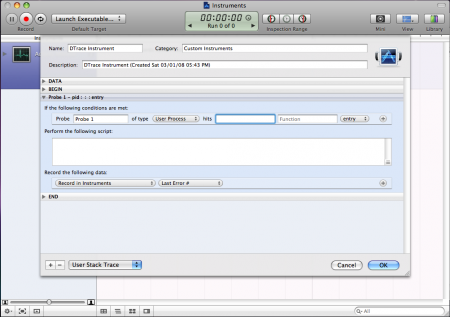
Instruments

Instruments — средство для слежения за приложениями. Построен на порте под Mac OS X «DTrace tracing framework» из OpenSolaris. Само слежение проходит с помощью отдельных инструментов, которые хранятся в библиотеке и при необходимости перетаскиваются в главное окно. Изначально уже есть много инструментов, например инструмент для слежения за сетевой активностью, загрузкой процессора, чтения-записи на диск. Если нужного инструмента не хватает, то можно его создать самому:
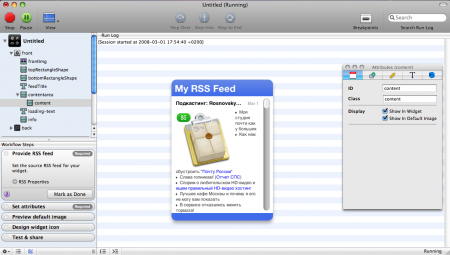
Dashcode
Я думаю из названия понятно для чего предназначена эта программа, а именно — создания виджетов для Dashboard. Баловался програмкой не долго, процесс создания виджета напомнил работу в Macromedia Flash. Вот сделал виджет для чтения rss хабра за секунд 10:
Создание простого приложения средствами Xcode и Interface Builder
Как я и обещал, сейчас мы создадим простое приложение. Что оно будет делать? После ввода текста в поле редактирования и нажатия Enter выводить введенный текст на поле надписи(label). Предупрежу, что не буду подробно рассказывать почему что-то надо сделать именно так, мат.часть пойдет потом, сейчас — простое создание приложения без лишних вопросов.
Итак начнем:
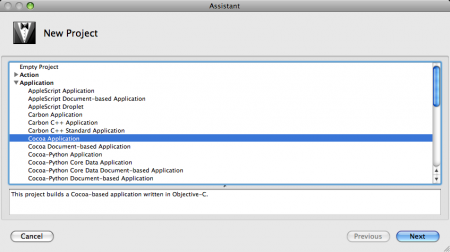
открываем Xcode и выбираем в меню File => New Project, в появившемся окне отмечаем «Cocoa Application» и нажимаем Next: 
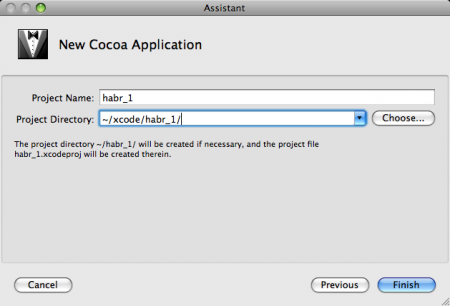
Далее зададим имя проекта — habr_1 и где он будет хранится(у меня
/xcode/habr_1/): 
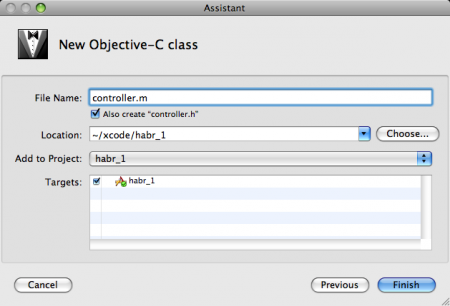
после этого нажмем Finish и получим проект. Теперь нам нужно добавить класс, который будет реализовать то, что нам нужно. Для этого идем в меню File => New File… и выбираем Objective-C class и жмем Next. В следующем окне нас попросят задаять имя файла, так что пишем «controller»: 
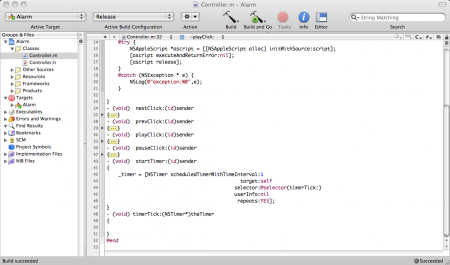
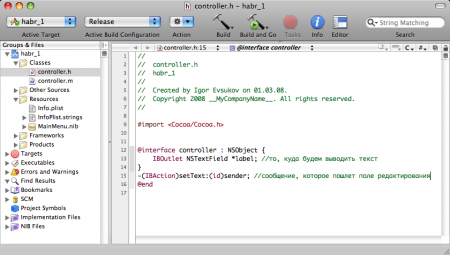
Теперь в окне проекта слева в папке Classes появились два файла: controller.h и controller.m. Откроем controller.h и напишем тоже, что и на картинке: 
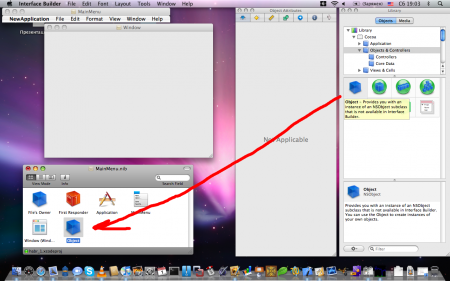
Теперь два раза кликнем по файлу MainMenu.nib, откроется Interface Builder и станет активным. Что мы видим: заготовку под окно, главное меню и окно, обозначающее что мы открыли MainMenu.nib. Нажмем в меню Tools => Library чтобы открыть библиотеку с объектами и Tools => Inspector чтобы видеть свойства этих самых объектов. Теперь нам надо добавить в MainMenu.nib объект, который будет представлять созданный нами класс «controller», так что в библиотеке находим объект NSObject(синий полупрозрачный кубик) и перетаскиваем его в окно с надписью MainMenu.nib: 
Переименуем «Object» в «controller» для ясности. Теперь нужно объяснить этому кубику, что он представляет нужный нам класс. Для этого оставляя его активным переходим на вкладку «Identity»(вторя справа) в инспекторе и в выпадающем списке напротив надписи «Class» выбираем наш «controller»: 
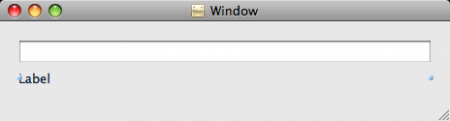
Теперь добавим на форму из Библиотеки поле редактирования и метку. Для поля редактирования в на вкладке «Attributes»(первая слева) в выпадающем списке напротив надписи «action» выберем «Sent On Enter Only». Должно получится примерно такое: 
А теперь начинается самое интересное, мы должны связать переменную «label» из класса с меткой и задать «setText:» в качестве сообщения, которое посылает текстовое поле при окончании редактирования. Свяжем метку с переменной label: сделаем активным наш объект «controller», зажмем Ctrl и левую кнопку мыши над синим кубиком и перенесем курсор на нашу метку, увиди следующюю картину: 
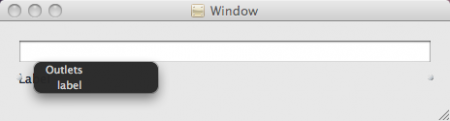
после отпускания лкм появляется вот такое окно(в нем будут все классовые переменные, которые по типу совпадают с тем, к чему мы пытаемся связать): 
выбираем в нем единственную запись label. Все, теперь мы связали класовую переменную label и нашу метку на форме. Связывание полz редактирования с посылаемым ей сообщением проходит также, только перетягивать надо не с кубика на поле, а наоборот — с поля редактирования на объект controller.
Все, сохраняем MainMenu.nib(File => Save) и возвращаемся в Xcode.
В Xcode открываем файл controller.m и описываем реализацию сообщения:
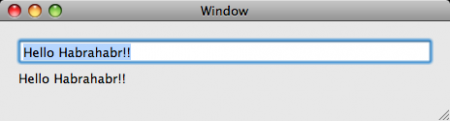
Сохраняем проект, нажимаем Build and Go и получаем готовое приложение: 
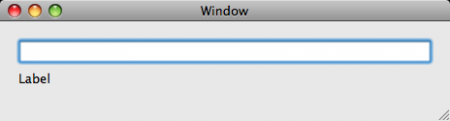
Введем что-нибудь в поле редактирования и нажмем Enter, вот результат:
Мощь Interface Builder
А сейчас я покажу вам как IB может упростить жизнь и количество кода. Создадим почти приложение(почти потому, что откомпилировать в полноценное приложение). Что оно будет делать? Выводить состояние слайдера в поле редактирования и иметь кнопку для закрытия.
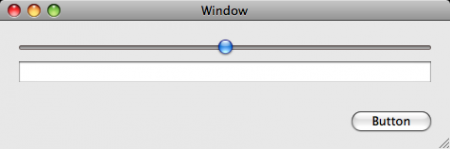
Итак начнем. Откроем Interface Builder, File => New, выбираем «Window» и клацаем «Choose», получаем окно «Untitled», обозначающее наше окно и заготовку окна, кидаем на нее горизонтальный слайдер, поле редактирования и кнопку, причем в свойствах обзываем ее «Close»: 
Теперь проводим связь _от слайдера_к_полю_редактирования_, после отпускания лкм в выпадающем списке выбираем «takeDoubleValueFrom:»: 
Аналогично свяжем кнопку с событием terminate: объекта «First Responder» из окна «Untitled»(красненький кубик с единичкой).
Теперь File => Simulate Interface, получаем прототип работоспособного приложения: при изменении положения слайдера изменяется число в поле редактирования, при нажатии на Close приложение закрывается.
Вот так просто можно избавить себя от написания многих строк кода.
А если кто еще не убедился в этом, то посмотрите это видео. В нем сам ОН(не, не RMS) рассказывает и показывает всю мощь Interface Builder(правда перед этим минут 30 пиара NextSTEP):