Как научиться делать приложения для iOS и macOS
Задумывались ли вы о том, как создаются приложения для iOS и OS X, которыми миллионы владельцев iPhone, iPad и Mac пользуются каждый день? Знаем, что многим приходило в голову заняться разработкой программ для Apple-устройств, однако новички, как правило, пугаются сложностей в процессе обучения и самостоятельного штудирования учебников.
Сама профессия «разработчик приложений для iOS и Mac» является универсальной: она сочетает в себе знание двух языков программирования — Objective C и Swift. Первый представляет собой основной язык Apple, построен на базе языка C и имеет простой синтаксис. Без этого языка не возьмут работать в студии мобильных приложений. А вот Swift относительно свежий язык: Apple представила его в 2014 году, он интегрирован с C и работает быстрее Objective C и Python, позволяя создавать любые программы — как игры, так и полезные приложения.
Сейчас специалистов, которые знают Swift, единицы, поэтому они очень востребованы на рынке. Достаточно зайти на любую HR-площадку, чтобы посмотреть среднюю зарплату iOS-разработчиков — 100 тысяч рублей. Опытные программисты имеют заработную плату в несколько сотен тысяч рублей + различные бонусы от компании.
Чтобы получить наилучший результат за небольшое время и гарантированную стажировку, можно воспользоваться курсом «Программист iOS» от сервиса GeekBrains. Он включает в себя и Objective C, и Swift, то есть по сути на выходе вы получаете две специальности вместо одной. Толковых iOS-программистов компании разбирают как горячие пирожки, так что без работы они не сидят и одной недели.
Приятно, что все удовольствие обойдется дешевле одного семестра обучения в техническом вузе Москвы. В любом случае лучшие инвестиции — вложения в себя и свое образование, и об этом не стоит забывать. А для тех, кто еще не определился с направлением, предлагаем пройти бесплатный курс «Основы программирования».
Создание программ для Mac OS X. Часть 2: средства разработки и создание простого приложения
В этой части я расскажу вам о средствах разработки приложений под Mac OS X Leopard. Скажу сразу, что буду рассматривать только те, которые предоставляются самой Apple. Другие IDE существуют, но они обычно кроссплатформенные (например Code::Blocks), так что рассказывать о них лучше не в этой статье.
Так вот, на диске с Лео идет инструментарий разработчика Mac OS X — набор необходимых программ и фреймворков для создания приложений. Устанавливается все это дело(приложения, документация, куча примеров, разные полезные утилиты, etc.) в папку /Developer.
После установки имеет 4 основных приложения для разработки:
1. XCode — основная IDE
2. Interface Builder — программа для создания интерфейсов прораммы, хотя ее возможности куда шире
3. Instruments — средство для слежения за программой
4. Dashcode — программа для создания виджетов для Dashboard
А теперь про эти приложения подробнее:
/*многие картинки кликабельны*/
Xcode
Xcode — основная среда разработки, есть все, что и положено для IDE. Расписывать все функции нет особого смысла, т.к. она не сильно отличается от Visual Studio или KDevelop. А вот про нововведения в версии 3.0 упомянуть стоит:
1.подсветка блоков кода: 
2. сворачивание(folding) блоков кода(наконец-то)
3. улучшеный(в сторону скорости работы) редактор кода
4. рефракторинг кода 
5. поддержка Objective-C 2.0
6. Research Assistant — помощник, который исходя из выделенного текста пытается найти подходящую статью в Help и выводит в своем окне 
7. показ ошибок, предупреждений, etc прямо в коде: 
8. снимки проекта. Очень удобная вещь, по нажатию клавиш Ctrl+Command+S текущий проэк сохраняется в отдельное место, и потом можно будет к нему вернутся, если что-нибудь намудрил, причем для каждого файла показывается разница между тем что было и что стало: 
9. Органайзер. Насколько я понял, это инструмент для управления множества проектов, также позволяет использовать Xcode для написания программ на неизвестных языках для него. Сам еще не разбирался что это, но нашел статью, в которой рассказывается про органайзер подробнее.
Interface Builder

Скрывать не буду и скажу сразу, что IB — самый лучший инструмент для создания интерфейсов из мною опробованных. И не только потому, что простые и понятные интерфейсы в нем легко создавать, а потому, что IB это нечто большее чем редактор интерфейсов, с его помощью можно избавится от написания многих частей кода, связанных с интрефейсной частью. Звучит конечно непонятно, но на примере будет намного яснее(примеры будут в конце).
Для чего же используется IB в процессе создания программы? Только для раскидывания кнопочек по форме — нет. Одна из основных задач IB — связывать объекты друг с другом, с переменными в классе, с разными событиями и т.п.
Instruments

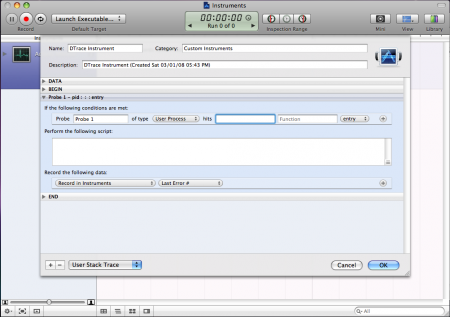
Instruments — средство для слежения за приложениями. Построен на порте под Mac OS X «DTrace tracing framework» из OpenSolaris. Само слежение проходит с помощью отдельных инструментов, которые хранятся в библиотеке и при необходимости перетаскиваются в главное окно. Изначально уже есть много инструментов, например инструмент для слежения за сетевой активностью, загрузкой процессора, чтения-записи на диск. Если нужного инструмента не хватает, то можно его создать самому:
Dashcode
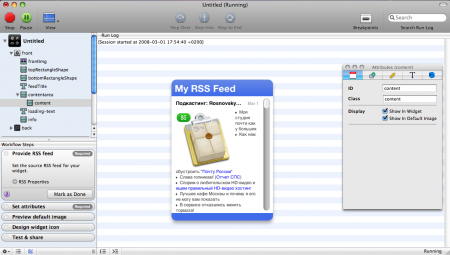
Я думаю из названия понятно для чего предназначена эта программа, а именно — создания виджетов для Dashboard. Баловался програмкой не долго, процесс создания виджета напомнил работу в Macromedia Flash. Вот сделал виджет для чтения rss хабра за секунд 10:
Создание простого приложения средствами Xcode и Interface Builder
Как я и обещал, сейчас мы создадим простое приложение. Что оно будет делать? После ввода текста в поле редактирования и нажатия Enter выводить введенный текст на поле надписи(label). Предупрежу, что не буду подробно рассказывать почему что-то надо сделать именно так, мат.часть пойдет потом, сейчас — простое создание приложения без лишних вопросов.
Итак начнем:
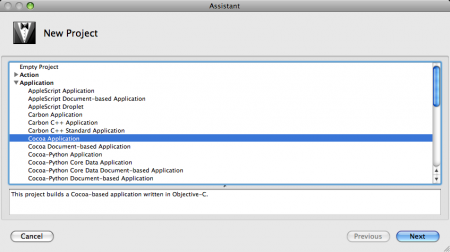
открываем Xcode и выбираем в меню File => New Project, в появившемся окне отмечаем «Cocoa Application» и нажимаем Next: 
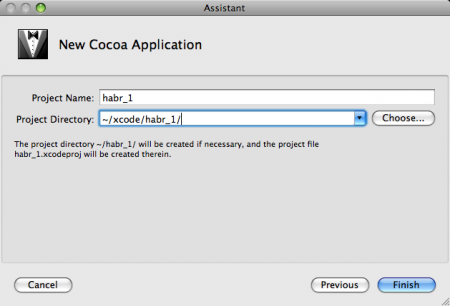
Далее зададим имя проекта — habr_1 и где он будет хранится(у меня
/xcode/habr_1/): 
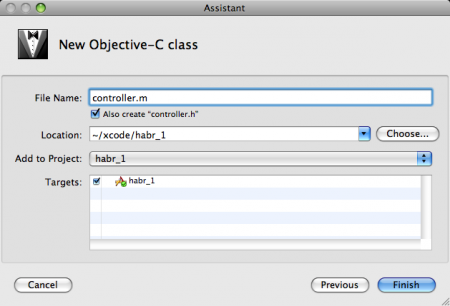
после этого нажмем Finish и получим проект. Теперь нам нужно добавить класс, который будет реализовать то, что нам нужно. Для этого идем в меню File => New File… и выбираем Objective-C class и жмем Next. В следующем окне нас попросят задаять имя файла, так что пишем «controller»: 
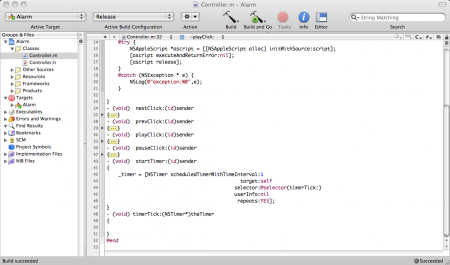
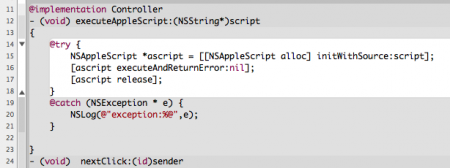
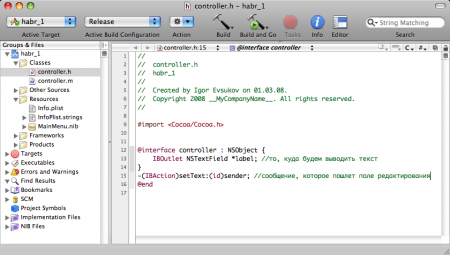
Теперь в окне проекта слева в папке Classes появились два файла: controller.h и controller.m. Откроем controller.h и напишем тоже, что и на картинке: 
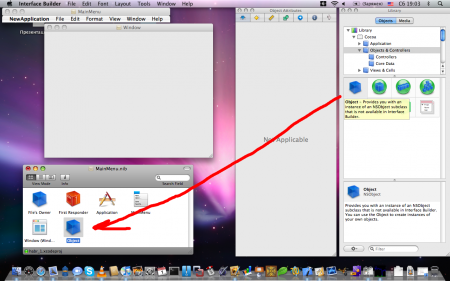
Теперь два раза кликнем по файлу MainMenu.nib, откроется Interface Builder и станет активным. Что мы видим: заготовку под окно, главное меню и окно, обозначающее что мы открыли MainMenu.nib. Нажмем в меню Tools => Library чтобы открыть библиотеку с объектами и Tools => Inspector чтобы видеть свойства этих самых объектов. Теперь нам надо добавить в MainMenu.nib объект, который будет представлять созданный нами класс «controller», так что в библиотеке находим объект NSObject(синий полупрозрачный кубик) и перетаскиваем его в окно с надписью MainMenu.nib: 
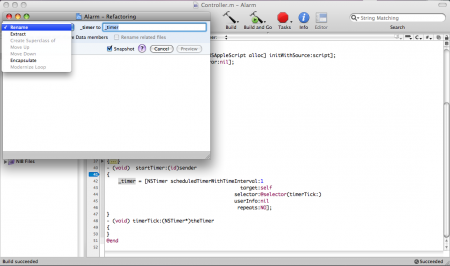
Переименуем «Object» в «controller» для ясности. Теперь нужно объяснить этому кубику, что он представляет нужный нам класс. Для этого оставляя его активным переходим на вкладку «Identity»(вторя справа) в инспекторе и в выпадающем списке напротив надписи «Class» выбираем наш «controller»: 
Теперь добавим на форму из Библиотеки поле редактирования и метку. Для поля редактирования в на вкладке «Attributes»(первая слева) в выпадающем списке напротив надписи «action» выберем «Sent On Enter Only». Должно получится примерно такое: 
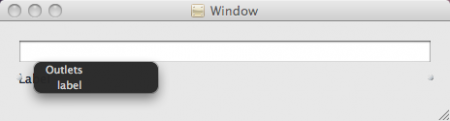
А теперь начинается самое интересное, мы должны связать переменную «label» из класса с меткой и задать «setText:» в качестве сообщения, которое посылает текстовое поле при окончании редактирования. Свяжем метку с переменной label: сделаем активным наш объект «controller», зажмем Ctrl и левую кнопку мыши над синим кубиком и перенесем курсор на нашу метку, увиди следующюю картину: 
после отпускания лкм появляется вот такое окно(в нем будут все классовые переменные, которые по типу совпадают с тем, к чему мы пытаемся связать): 
выбираем в нем единственную запись label. Все, теперь мы связали класовую переменную label и нашу метку на форме. Связывание полz редактирования с посылаемым ей сообщением проходит также, только перетягивать надо не с кубика на поле, а наоборот — с поля редактирования на объект controller.
Все, сохраняем MainMenu.nib(File => Save) и возвращаемся в Xcode.
В Xcode открываем файл controller.m и описываем реализацию сообщения:
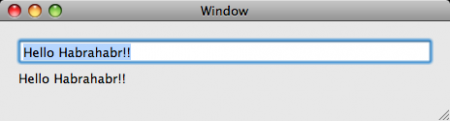
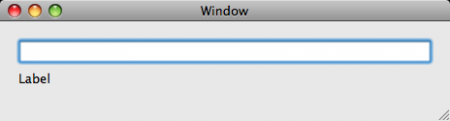
Сохраняем проект, нажимаем Build and Go и получаем готовое приложение: 
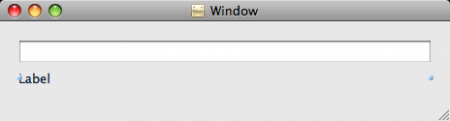
Введем что-нибудь в поле редактирования и нажмем Enter, вот результат:
Мощь Interface Builder
А сейчас я покажу вам как IB может упростить жизнь и количество кода. Создадим почти приложение(почти потому, что откомпилировать в полноценное приложение). Что оно будет делать? Выводить состояние слайдера в поле редактирования и иметь кнопку для закрытия.
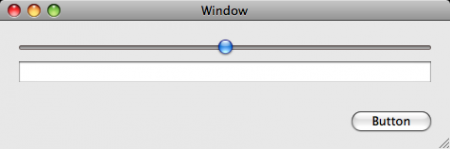
Итак начнем. Откроем Interface Builder, File => New, выбираем «Window» и клацаем «Choose», получаем окно «Untitled», обозначающее наше окно и заготовку окна, кидаем на нее горизонтальный слайдер, поле редактирования и кнопку, причем в свойствах обзываем ее «Close»: 
Теперь проводим связь _от слайдера_к_полю_редактирования_, после отпускания лкм в выпадающем списке выбираем «takeDoubleValueFrom:»: 
Аналогично свяжем кнопку с событием terminate: объекта «First Responder» из окна «Untitled»(красненький кубик с единичкой).
Теперь File => Simulate Interface, получаем прототип работоспособного приложения: при изменении положения слайдера изменяется число в поле редактирования, при нажатии на Close приложение закрывается.
Вот так просто можно избавить себя от написания многих строк кода.
А если кто еще не убедился в этом, то посмотрите это видео. В нем сам ОН(не, не RMS) рассказывает и показывает всю мощь Interface Builder(правда перед этим минут 30 пиара NextSTEP):