[Mac OS X] Создаем свои иконки для файлов и папок
Если у вас есть желание сделать нестандартные иконки вашим файлам и папкам, то эта заметка для вас. Новые иконки можно создать из любых изображений, например, из фотографий. А можно взять готовые иконки из любой программы, установленной у вас в системе.
Эта инструкция едина для файлов и папок, а потому, я приведу пример изменения иконки у папки. Итак, приступим.
У меня на Рабочем столе есть папка Статьи, у нее стандартная иконка обычной папки. Предположим, я хочу сменить ее стандартную иконку на иконку текстового редактора TextEdit.
Для этого открываем папку Программы, находим там TextEdit.app, комбинацией клавиш Cmd+I или через контекстное меню открываем Свойства:
В левом верхнем углу есть иконка этого приложения (выделена красным). Щелкаем по ней, в результате чего иконка будет выделена контуром синего цвета (это тоже видно на картинке). Теперь скопируем ее в буфер обмена при помощи комбинации клавиш Cmd+C.
Затем на Рабочем столе выбираем папку Статьи, комбинацией клавиш Cmd+I или через контекстное меню открываем ее Свойства:
Точно так же щелчком выделяем стандартную иконку папки и комбинацией клавиш Cmd+V вставляем на ее место ту, что в буфере обмена (от TextEdit.app).
В результате должно получиться так:
Закрываем окно свойств папки и получаем папку с новой иконкой. На картинке показана одна и та же папка до и после смены иконки:
Теперь о том, как создавать иконки из произвольных изображений, о чем я писал в самом начале статьи.
Удобнее всего это делать в стандартном приложении Просмотр. Откройте с его помощью нужную картинку, например, фотографию. Выделите нужный фрагмент изображения, а если нужно все изображение, то воспользуйтесь комбинацией клавиш Cmd+A. Скопируйте выделенное в буфер обмена (Cmd+C).
Затем в свойствах файла или папки выделите стандартную иконку и вставьте (Cmd+V) на ее место изображение из буфера обмена.
Теперь у вас могут появиться файлы и папки с красивыми иконками, что-нибудь вроде:
Вернуть стандартную иконку очень просто. В свойствах файла или папки щелчком выделите иконку и удалите ее клавишей Delete. Появится стандартная иконка.
Удачи!
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Лонгриды для вас
Вместе с iOS 11 (а это было аж в 2017 году) Apple добавила поддержку нового видеокодека, отличающегося более сильной степенью сжатия при сохранении высокого уровня качества видео. Зачем это было нужно? Если раньше iPhone и iPad снимали максимум в 720p, то с развитием технологий мобильные устройства уже научились снимать в 4K, а кто-то экспериментирует даже […]
iOS 14 включает в себя несколько основных новых функций и множество мелких изменений, а также визуальных обновлений. Те, кто уже успели установить новую версию мобильной операционной системы Apple, наверняка заметили новые индикаторы в правой части строки состояния (рядом с отображением уровня заряда аккумулятора) и сразу задались вопросом в нашем Telegram-чате, для чего они нужны. Эти […]
Apple разморозила проект AirPower и возобновила над ним работу спустя меньше чем год после официальной отмены. Об этом сообщил блогер Джон Проссер, который в прошлом неоднократно делился достоверной информацией о будущих продуктах компании. По его словам, нет никаких подтверждений, что компания когда-либо выпустит обновлённую ревизию своей беспроводной зарядной станции, однако прототипирование идёт полным ходом. Видимо, […]
Создание собственных значков для файлов и папок на Mac
Произвольный значок можно создать для любого файла или папки, использовав для этого собственные картинки, значки, загруженные из Интернета или значок из другого файла или папки.
Как использовать свое изображение или изображение из Интернета
На Mac скопируйте изображение, которое Вы хотите использовать, в буфер обмена.
Один из способов — открыть изображение в приложении «Просмотр» 
Выберите файл или папку, значок которых Вы хотите изменить, затем выберите «Файл» > «Свойства».
В верхней части окна «Свойства» нажмите изображение значка, затем выберите «Правка» > «Вставить».
Как использовать значок от другого файла или папки
На Mac выберите файл или папку, значок которых Вы хотите использовать, затем выберите «Файл» > «Свойства».
В верхней части окна «Свойства» нажмите значок, затем выберите «Правка» > «Копировать».
Выберите другой файл или папку и нажмите «Файл» > «Свойства».
Нажмите этот значок, затем выберите «Правка» > «Вставить».
Как вернуться к исходному значку
На Mac выберите файл или папку и нажмите «Файл» > «Свойства».
В верхней части окна «Свойства» выберите созданный Вами значок, затем выберите «Правка» > «Вырезать».
Создание иконок для приложений Mac OS X

По роду деятельности я начинающий IOS кодер. Так случилось что недавно собрал совсем маленькую прогу под Mac и мне нужно было сделать иконку для своего же небольшого приложения. Узнав что установка иконки под эти две платформы сильно отличается решил опубликовать туториал для тех кому это может понадобиться.
Те кто писал под IOS знают что в минимальном случае для отображения приложения в симуляторе нужно всего две иконки — для старых и для ретиновских дисплеев (случай публикации где нужно больше размеров в этой статье мы рассматривать не будем). Существующие иконки в соответствующих размерах просто перетягиваются в соответствующие плейсхолдеры в Xcode 4. С четвертой версии их даже не нужно подписывать специальным образом — XCode делает это автоматически записывая их как icon.png и icon@2x.png. С приложениями для Mac OS X все не так просто, поэтому приступим.
Этап 1 — Подготовка размеров
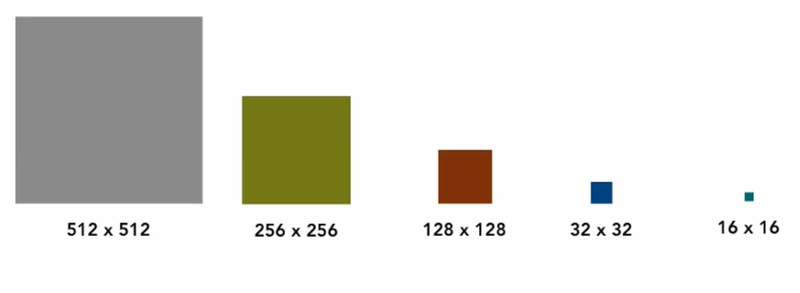
И так для начала мы должны понимать что приложение в системе будет отображаться в разных местах и поэтому размеров только для отображения в системе (опять таки публикацию не рассматриваем) будет гораздо больше. Например иконка в доке, в списке программ, при отображении через Cover Flow или в строке Spotlight. И так стандартных размеров до появления ретиновских дисплеев необходимо было пять:
Здесь обратите внимание на то что если Ваша иконка имеет высокую детализацию то вам может понадобиться отдельно перерисовать иконку для размеров 32х32 и 16х16 для ее более адекватного отображения. Также с появлением ретины теперь Вам нужно представить 10 иконок для приложения.
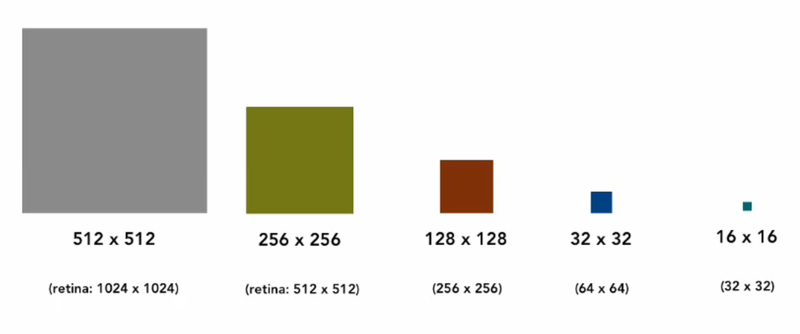
Итак всего нам понадобится десять иконок. Пять под старые и пять с учетом ретина-дисплеев.
Обратите внимание на то что для того чтобы вы смогли завершить процесс Вам нужно верно подписать все иконки. Ретиновские иконки должны быть подписаны не их реальным размером а удвоенным от стандартного. Например ретиновская иконка размером 1024х1024 должна быть подписана как icon_512x512@2x.png. То есть название ретиновских совпадает со стандартными и содержит префикс @2x.
Хабраюзер Dreddikлюбезно предоставил информацию по радиусам иконок что может быть полезно интересующимся, за что ему большое спасибо!
1024×1024 = 160
512×512 = 80
144×144 = 23 (iPad retina)
114×114 = 18 (iPhone/iPod touch (Retina))
72×72 = 11 (iPad)
57×57 = 9 (iPhone/iPod touch)
Этап 2 — Собираем бандл.
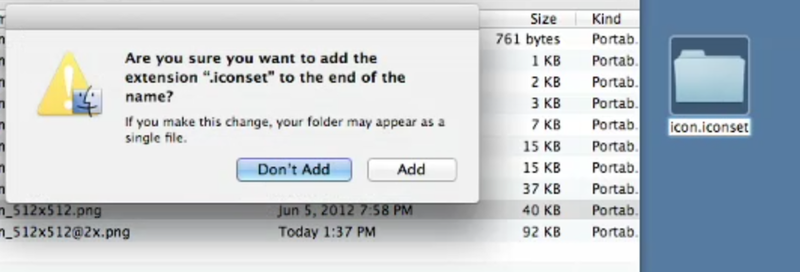
Итак иконки всех размеров у Вас готовы, подписаны и лежат в одной папке. Вы не можете просто перетащить их в Xcode, сначала для это мы сделаем из всех этих иконок бандл. Для начала создайте (например на рабочем столе) новую папку и переименуйте ее в icon.iconset. Перед сохранением имени выскочит модальное окошко с уточнением действительно ли мы хотим сохранить эту папку с расширением .iconset, мы соглашаемся.
Далее перетаскиваем подготовленные иконки в этот новосозданный бандл. Если после перетаскивания вы кликнете на этом бандле и нажмете пробел Вы должны будете увидеть что Finder уже видит это как бандл а не папку. Двигая слайдер внизу Вы можете просмотреть все версии иконок находящиеся в папке.
Далее нам необходимо произвести конвертацию этого бандла в формат в котором Xcode сможет им воспользоваться. В этом нам поможет утилита iconutil. Открываем Terminal и идем в ту директорию где лежит наш бандл, в нашем случае на рабочем столе и вводим в Terminal следующее:
iconutil -c icns icon.iconset
После этой процедуры в этой же директории появляется файл icon.icns который нам и нужен. Обратите внимание что процедура пройдет успешно только если количество иконок было верным и они были подписаны правильно, иначе Вы получите предупреждение.
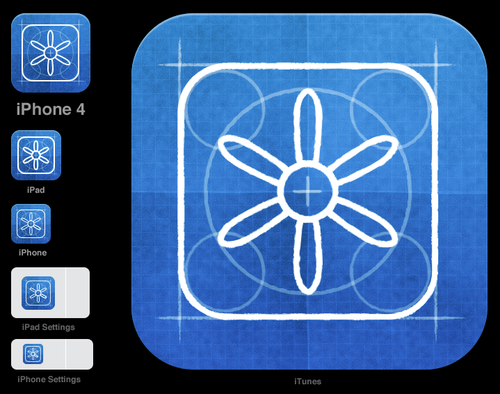
Завершающия стадия. Идем в Xcode, открываем рабочую область проекта и идем Project -> Targets -> Summary. На этой вкладке сверху видна область для иконки. Перетягиваем наш новосозданный .icns туда и все готово.
Всем добрых выходных!