Загружаемые внешние модули и содержимое | Photoshop
某些 Creative Cloud 应用程序、服务和功能在中国不可用。
Совместимость
Для получения дополнительной информации см. раздел Photoshop — поддерживаемые версии.
Внешний модуль TWAIN
Дополнительные сведения приведены в разделе Внешний модуль сканера TWAIN.
Дополнительные внешние модули
Внешние модули для Alias, SGIRGB, SoftImage, HSB & HSL, Electric Image и Wavefront RLA не устанавливаются по умолчанию, но доступны для загрузки.
Дополнительные сведения приведены в разделе Дополнительные внешние модули.
Внешний модуль MATLAB
MATLAB является интерактивной средой для разработки алгоритмов, рендеринга и анализа данных, а также для численных расчетов с помощью высокоуровневого специализированного языка технических расчетов.
Чтобы установить внешний модуль MATLAB, выполните следующие действия:
Завершите работу Photoshop.
Загрузите пакет внешнего модуля MATLAB:
macOS:
Windows:
Примечание. Этот пакет содержит библиотеку и образцы сценариев MATLAB на английском и японском языках.
После загрузки внешнего модуля MATLAB распакуйте его двойным щелком мыши. Если появится запрос, распакуйте все файлы.
Скопируйте папку MATLAB в папку приложения Photoshop:
macOS:
- Applications/Adobe Photoshop [версия Photoshop]/
Windows:
- Program Files\Adobe\Adobe Photoshop [версия_Photoshop]\
Снова запустите Photoshop.
После установки внешнего модуля MATLAB можно просматривать в Photoshop результаты обработки изображений с помощью MATLAB, а также объединять команды MATLAB с возможностями Photoshop по редактированию изображений.
Дополнительные сведения об использовании MATLAB в Photoshop приведены в разделе Photoshop и MATLAB.
Внешний модуль ScriptingListener
Внешний модуль ScriptingListener может записывать в файл журнала сценарий JavaScript для любой выполнимой операции.
Чтобы установить внешний модуль ScriptingListener, выполните следующие действия:
Завершите работу Photoshop.
Загрузите пакет внешнего модуля ScriptingListener:
macOS:
Windows:
Примечание. Этот пакет содержит внешний модуль ScriptingListener в папке Utilities, документацию по созданию сценариев и образцы сценариев.
После загрузки внешнего модуля ScriptingListener распакуйте его двойным щелком мыши. Если появится запрос, распакуйте все файлы.
В результате распаковки будут созданы три папки:
Скопируйте папки Utilities в папку внешних модулей Photoshop:
macOS:
- Applications\Adobe Photoshop [версия Photoshop]\Plug-ins\
Windows:
- Program Files\Adobe\Adobe Photoshop [версия_Photoshop]\
Снова запустите Photoshop.
После установки внешнего модуля ScriptingListener выполняемые шаги записываются в формате JavaScript в файл ScriptingListenerJS.log на рабочем столе.
Дополнительные сведения о Photoshop Scripting SDK и использовании внешнего модуля ScriptingListener приведены в разделе Центр разработчиков Photoshop.
Дополнительные расширения
В прошлых версиях для управления вариантами поведения, такими как прокрутка, управление буферизацией ВМ и отключение сжатия рабочего диска, клиенты могли устанавливать внешние модули и расширения в macOS или создавать разделы реестра в ОС Windows.
В текущих версиях Photoshop эти варианты поведения активированы посредством установок Photoshop или файла PSUserConfig.txt, помещенного в папку параметров Photoshop Settings.
Дополнительные сведения приведены в разделе Включение дополнительных расширений.
Текстуры для фильтра «Текстуризатор»
Выйдите из Photoshop.
Загрузите пакет текстур:
После загрузки пакета текстур распакуйте его двойным щелком мыши. Если появится запрос, распакуйте все файлы.
Скопируйте папку текстур в папку стилей Photoshop:
macOS:
- Applications\Adobe Photoshop [версия Photoshop]\Presets\
Windows:
- Program Files\Adobe\Adobe Photoshop [версия_Photoshop]\Presets\
Снова запустите Photoshop.
Для доступа к фильтру «Текстуризатор» выберите «Фильтр» > «Галерея фильтров». Затем выберите папку «Текстура» и щелкните «Текстуризатор». Выберите новые стили в раскрывающемся меню «Текстура».
Дополнительные сведения об использовании Галереи фильтров приведены в разделе «Основные сведения о фильтрах».
Комбинации клавиш
Загрузите пакет комбинаций клавиш:
macOS:
Windows:
После загрузки пакета комбинаций клавиш распакуйте его двойным щелком мыши. Если появляется запрос, распакуйте все файлы.
Чтобы установить и использовать эти комбинации клавиш, дважды щелкните любой из включенных файлов KYS. Приложение Photoshop становится активным и выводит запрос на сохранение всех несохраненных комбинаций клавиш. Компания Adobe рекомендует назначать имя созданной раскладке клавиатуры на основе языка, например «Французская по умолчанию» или «Японская», хотя в конечном счете выбор остается за пользователем.
Вы можете сохранить эти комбинации клавиш в любом месте, однако мы рекомендуем выбрать папку Photoshop, местоположение которой легко запомнить.
Дополнительные сведения приведены в разделе Как настроить комбинации клавиш .
Файлы образцов
Файлы образцов Photoshop — это примеры содержимого, которое можно создать в Photoshop. С их помощью демонстрируются принципы создания документов, благодаря чему можно научиться работать в Photoshop.
Английский:
Французский:
Немецкий:
Японский:
После загрузки соответствующего файла дважды щелкните файл, чтобы распаковать его. Если появляется запрос, распакуйте все файлы.
Можно переместить или скопировать файлы образцов в любую выбранную папку.
25 лучших плагинов для Photoshop
Администрация сообщества — не несет никакой ответственности за контент, используемый в группе, в следствии использования которого был причинен ущерб различных форм.
Внимание! Не все плагины можно скачать бесплатно, некоторые из них представлены лишь для ознакомления! (но мы то знаем, где искать: google.com)
Использование плагинов для популярного графического редактора Adobe Photoshop позволяет значительно упростить работу и тем самым повысить свою продуктивность. Плагины отлично подходят для выполнения повторяющихся или трудоемких задач, таких, как конвертация файлов PSD в SCC3, экспорт слоев, преобразование текста в формат SVG и так далее. Существует огромное количество Photoshop-плагинов, созданных многочисленными поклонниками этой программы. Cегодня я представляю вам 25 расширений, которые обязательно помогут вам в работе! Поехали?
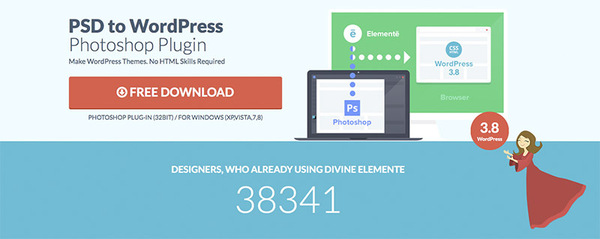
Один из самых потрясающих проектов, которые я встречал за последнее время. Плагин Divine Elemente дает возможность дизайнерам создавать WordPress темы без каких либо навыков фронт/бэк-енда. К сожалению у меня не было возможности поработать с ним. Он доступен только для Windows. Для того что бы все работало необходимо создавать макет в соответствии со встроенным blueprint — это некий Bootstrap, Boilerplate или даже набор инструкций по наименовании слоев и групп. Разработчики обещают множество всего хорошего, в том числе: SEO friendly, валидную и семантичную верстку, читаемый код. Впечатляет!
«Коллекция скриптов, которая упрощает выполCut&Slice CS6, CCнение рутинной работы». Плагин удаляет все отключенные эффекты слоев, неиспользуемые слои, находит похожие папки и файлы, растеризовывает все смарт объекты, и производит стилизацию всех элементов в соответствии с Flat дизайном. Кстати, последнюю задачу отдельно выполняет
Cut&Slice — Скачать
Очень и очень удобный плагин предназначенный для нарезки макета. Позволяет экспортировать слои с настройкой для различных устройств. Определенный синтаксис при наименовании слоев позволяет автоматически производить дополнительные действия над слоем или группой слоев: тримминг, масштабирование, выявление состояния кнопок и распределение их на типы устройств.
Render выполняет тот же функционал, что и Cut&Slice. Плюс ко всему это еще и удобный инструмент для комментирования. Все ваши комментарии к макету будут синхронизированы и доступны в онлайне.
Конвертирует стили фотошопа и шейпы в CSS и SCSS/SASS под Compass. Поддерживает текстовые слои, внутреннюю и внешнюю тени, внутреннее и внешнее освещение, градиенты, border-radius и др. Единственный минус этого замечательного плагина в том, что он работает через сервер и ждать результата приходится по
Отличный плагин, который позволяет производить операции над множеством слоев одновременно. А именно изменять стили слоя, непрозрачность, позиционирование и синхронизировать «модели слоев» между слоями.
Скажу коротко — удобнейшая штука для построения сеток.
А еще есть не менее хороший Griddify с открытым исходным кодом
На дворе 2016 год и во многих проектах уже используются нестандартные шрифты, но не все из них грамотно отображаются во всех браузерах на различных устройствах. Данный плагин предоставляет вам удобный доступ к Google Web Fonts из Photoshop. Для использования вам потребуется скачать 30-дневную триал версию Suitcase Fusion 5, но плагин будет работать после окончания этого периода.
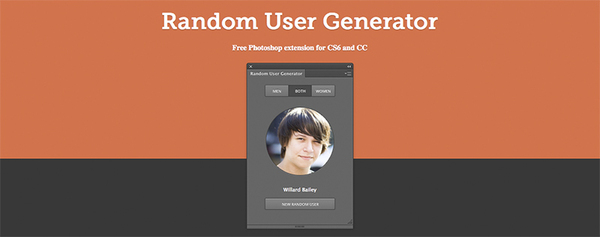
«Как Lorem Ipsum, только люди». При создании макетов, достаточно часто требуются лица живых людей, дабы все смотрелось реалистичнее: профили, комментарии, посты и др. Random User Generator позволит вам избавиться от поисков аватарок. А работает это с помощью API от http://randomuser.me/ .
Большое количество качественных наборов иконок в вашем Photoshop.
Плагин предоставляет доступ, вероятно, к самой большой коллекции (свыше 38 000) плоских иконок. Более 53 000 установок. Проект http://www.flaticon.com
Великолепный инструмент для создания лэйаутов
Элементарный плагин с простым интерфейсом для позиционирования слоев по краям или центрированию.
Оборачивает макет в окно браузера Safari, что делают многие дизайнеры вручную при демонстрации работ.
Удобно масштабируем макеты в эпоху расцвета Retina дисплеев.
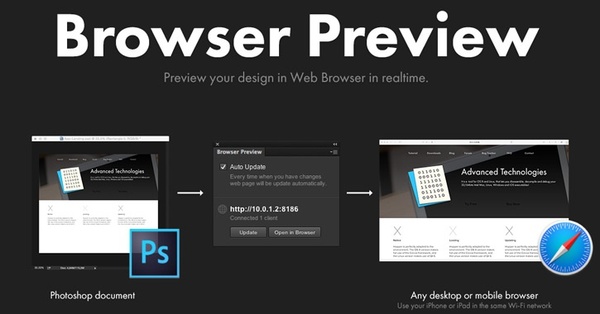
Многие дизайнеры интерфейсов по достоинству оценят плагин Browser Preview. Как ясно из названия, с помощью данного плагина можно сразу же увидеть, как будет смотреться макет в браузере.
Спецификации к макету могут быть очень жесткими. Часто бывает, что дизайнеру нужно показать макет с указанием размеров всех элементов, а также указать характеристики шрифтов или отступы. С плагином Markly вся эта рутинная работа делается буквально в один клик.
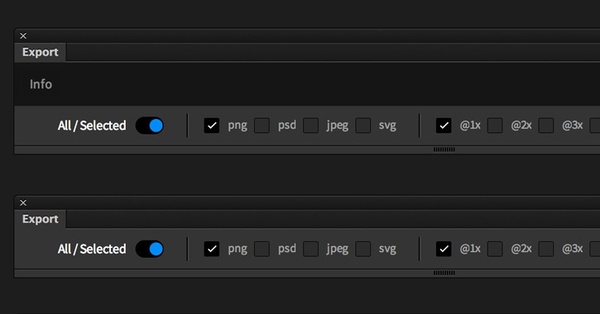
Процесс экспорта в Photoshop всегда был неудобным и отнимал много времени – именно поэтому появилось так много плагинов, решающих эту проблему. Но с появлением PS Export Panel экспорт файлов превратился в необыкновенно легкую работу. С помощью экспортной панели можно экспортировать как весь макет, так и отдельные элементы или слои в самых разных графических форматах.
Плагин Resonator создан для UI-дизайнеров, использующих Photoshop CC. Нет более удобного софта для классификации и сохранения всех элементов дизайна. С помощью плагина можно собрать все элементы дизайна со всех «экранов» макета сайта или приложения в одном Res-project.psd. При этом Resonator экспортирует все элементы с именами файлов и создает «правильную» и удобную структуру папок.
WebZap – очень мощный плагин, учитывающий практически все потребности дизайнеров интерфейсов. С помощью плагина можно очень быстро создавать макеты без создания отдельных элементов с нуля – все необходимое уже есть и нужно только собрать интерфейс из готовых блоков. Все элементы располагаются на отдельных слоях, что упрощает процесс редактирования.
Интерфейс – это не только кнопки, ползунки или текстуры. В UI-дизайне часто требуется создание индивидуальной графики, например, иконок. Использование плагина упрощает работу с этими элементами интерфейса. Плагин поставляется с шаблонами для быстрого повторного создания стиля, кроме того, с его помощью можно преобразовывать растровые иконки в вектор. Также JetPack может автоматически выровнять иконки в сетке на всех экранах макета.
Демонстрация макета требует его эффектного представления. Также бывает полезно понять, как будет смотреться интерфейс на различных видах устройств. Но создание презентации требует времени, которого зачастую не хватает. С помощью данного плагина пользователи Photoshop CC могут экспортировать свои макеты и сразу же получить изображение в перспективе. Конечно, создание презентаций не является основным занятием UI-дизайнера, но автоматизировать этот процесс иногда бывает очень полезно.
Плагин Size Marks представляет собой скрипт для Photoshop, который превращает прямоугольное выделение в размерную метку. Таким образом, фронтенд-инженер или дизайнер может гораздо быстрее подготовить макет к верстке. При этом плагин создает новый слой и автоматически присваивает ему название, что очень удобно. Новый слой полупрозрачный и совсем не мешает работе. Чтобы установить плагин, нужно разархивированный скрипт положить в папку Windows: C:\[Program Files]\Adobe\[Photoshop]\Presets\Scripts и перезапустить программу.
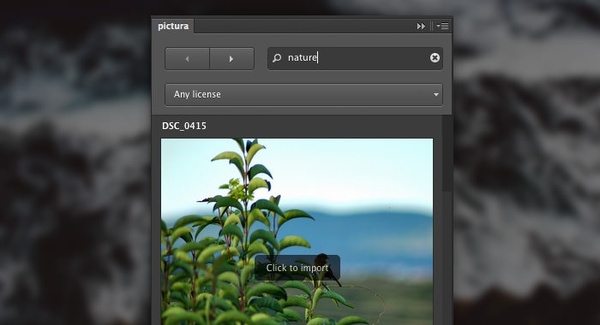
Вам требуется часто вставлять изображения во время работы над проектом? Установите плагин Pictura! Плагин позволяет искать и добавлять изображения из Flickr, не выходя из рабочего пространства. Загрузка происходит моментально, всего за один клик. Если нужно найти бесплатные картинки, можно использовать встроенный фильтр. Чтобы установить плагин, просто кликните два раза по скачанному файлу. Pictura работает с версиями Photoshop CS5 и выше.
Найдены возможные дубликаты
я бы еще указал — смотреть на обновления фотошопа, т.к. вот новая версия СС 2015.5 убила многие плагины, а новенькие производители еще не обновили\не обновляют\требуют денюжку.
За подборку спасибо, некоторые не знал.
п.с. — сеточку сейчас легко делать «коробочным» способом (который мне и заменил GuideGuide): View —> New Guide Layout (анг) или Просмотр —> новый макет направляющих (рус)
Не могу установить VELOSITEY в 2015.1.2 У кого получилось?
Как я понял — не работает в сс2015. Юзай Webzap.
Главное — не выдумывать сложный пароль, обычного 123456 вполне хватит, чтобы потом не запутаться.
Просто регишься каждые 10 дней с новым ником и старым паролем. С никами тоже можно не мудрить — регай с добавлением номера по возрастанию (1Tatsuga, 2Tatsuga и т.д. . ). Я так второй год людей обманываю. Простите.
GuideGuide с официального сайта же можно бесплатно скачать (предыдущую версию), у меня на СС2015 работает
«Так что же всё-таки делать с файлом *.ZXP ? Открыть двойным кликом в Extension Manager (если не установлен, последнюю версию скачать можно по ссылке http://www.adobe.com/exchange/em_download/ , или https://helpx.adobe.com/extension-manager/extension-m .. для более ранних версий, версия Extension Manager-а обязательно должна совпадать с версией вашей программы), со всем согласиться, перезапустить программу для которой устанавливалось расширение(в Photoshop-е плагин можно будет найти, как правило, в Window > Extensions > ), пользоваться!
Примечание: На некоторых машинах, вам придется запустить Adobe Extension Manager с правами администратора.
Если у вас проблемы с программой Adobe Extension Manager , вы можете попытаться установить расширение вручную, скопировав файлы в правильные места.
• Измените расширение имени файла с *.zxp на *.zip . Распакуйте.
• Скопируйте распакованную папку в
• Запустите Photoshop и откройте панель, зайдя в Window > Extensions >
Крайне не желательный способ, иногда некоторые компоненты необходимо скопировать куда-нибудь ещё, или отсутствие цифровой подписи не позволит запустить расширение.
Extension Manager не актуален для версий начиная с CC2015, на смену ему пришёл Add-ons для Creative Clouds.
Попытаться установить панель можно, распаковав *.ZXP архиватором в
\Program Files (x86)\Common Files\Adobe\CEP\extensions для Windows и в /Library/Application Support/Adobe/CEPServiceManager4/extensions для Mac. В содержимом *.ZXP не должно быть файлов с расширением SWF, иначе можно быть уверенным, что панель работать не будет.
Также можно воспользоваться бесплатной утилитой ZXP installer с сайта http://zxpinstaller.com/
поделитесь, люди добрые PERSPECTIVE MOCKUPS..не могу найти zxp формата..
Вместо CSS3Ps удобнее юзать CssHat. Вместо GuideGuide — QuickGuide. Layrs Control 2 Не полностью работает на последней версии PS. В частности, не работает скрипт удаления скрытых эффектов. Resonator уже не актуален, т.к. появились библиотеки.
GuideGuide платная стала недавно) Так что ссылку надо не «скачать», а «купить за 10 баксов») А так подборка норм.
Не могу скачать Divine Elemente, поделись)
P.S. отпишись, пожалуйста — как установился плагин, ибо у меня на СС 2015 х64 не запустился.
спасибо! Тоже не запустился)
«GATE-2»
Финал моего небольшого арт-проекта «GATE».
Основная задача которого была, работа на форму\дизайн и скорость. Надеюсь вам понравиться)
P.s.Если интересно в профиле есть 1я часть.
Программисты и дизайнеры
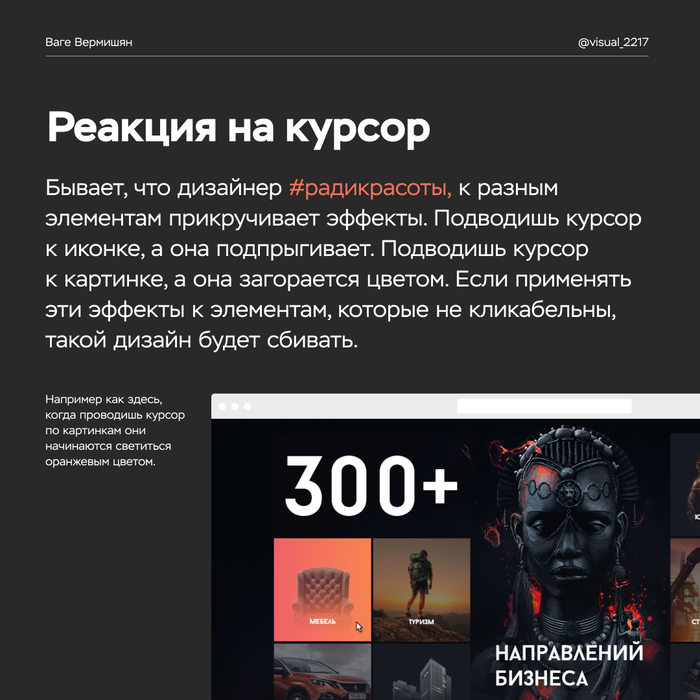
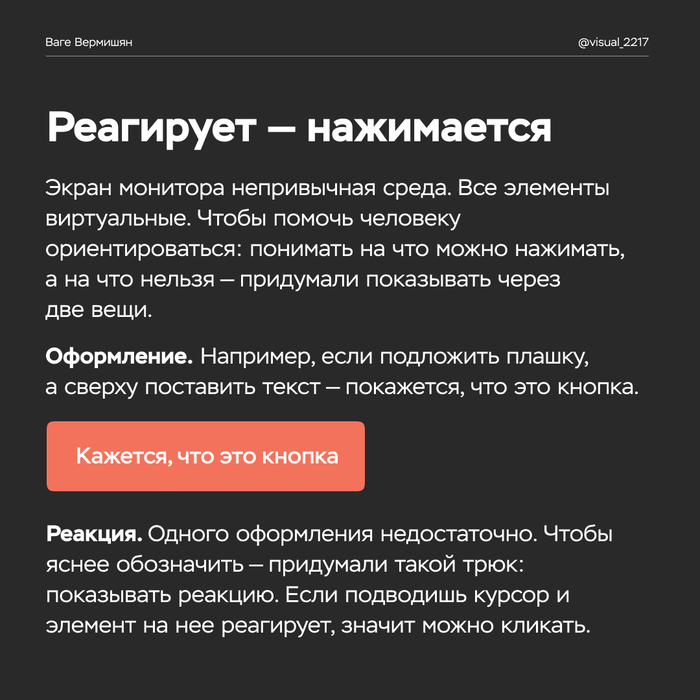
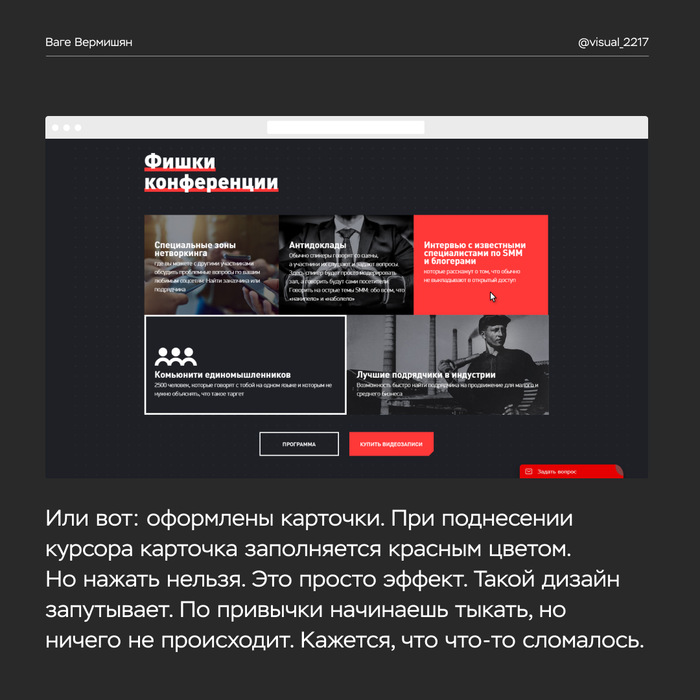
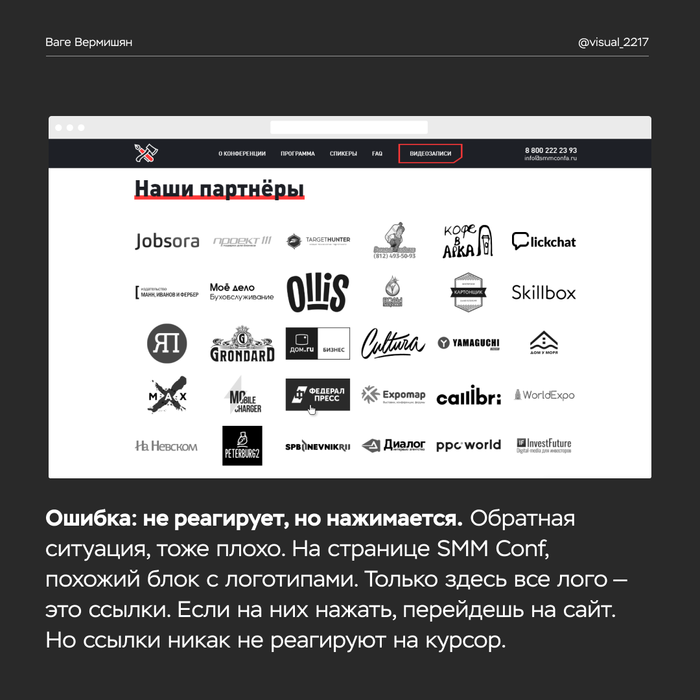
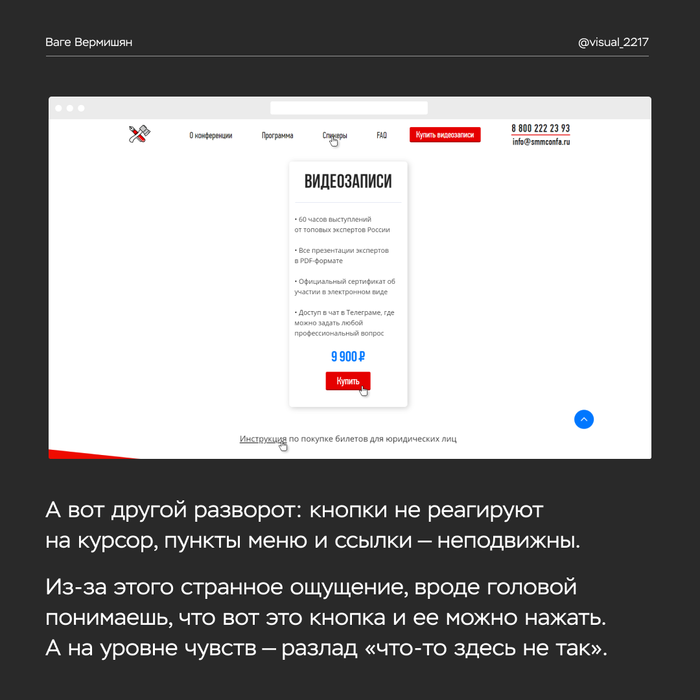
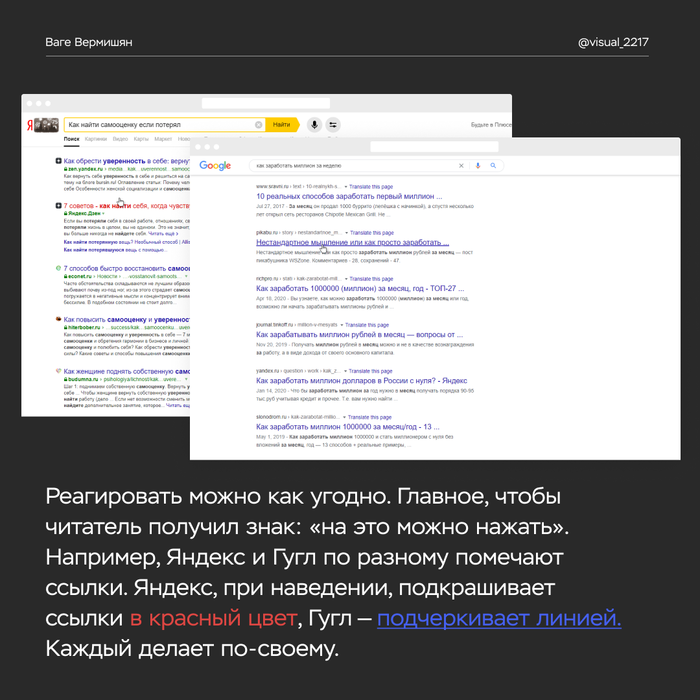
Реакция на курсор
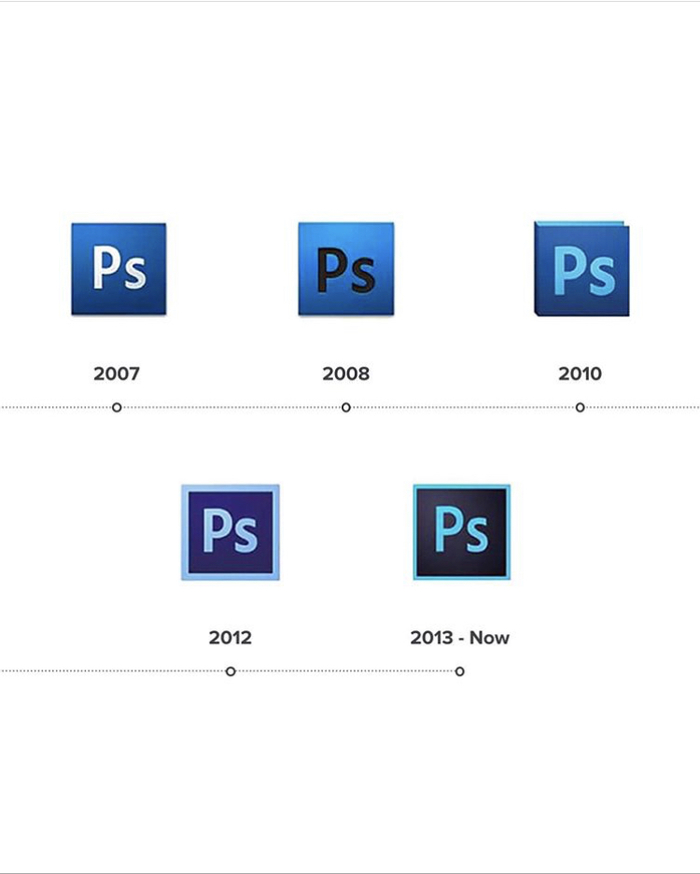
Photoshop
Я не курю, но этот купил бы
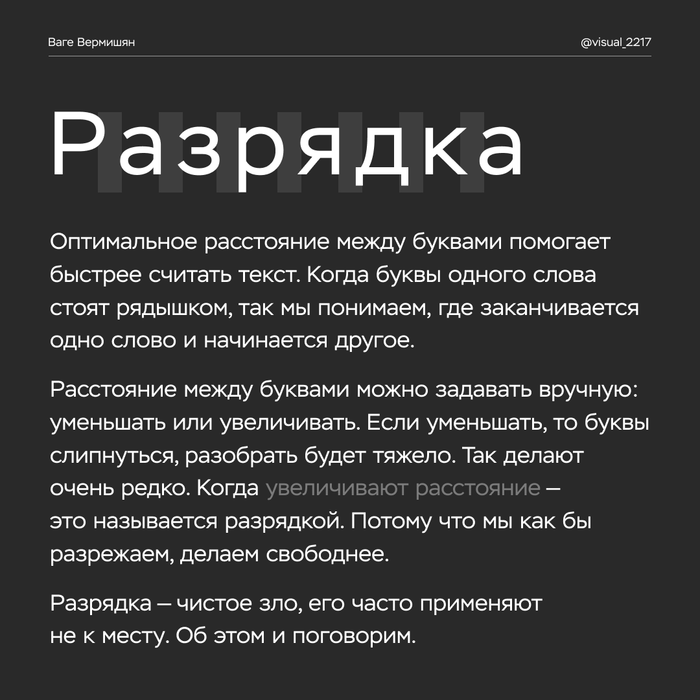
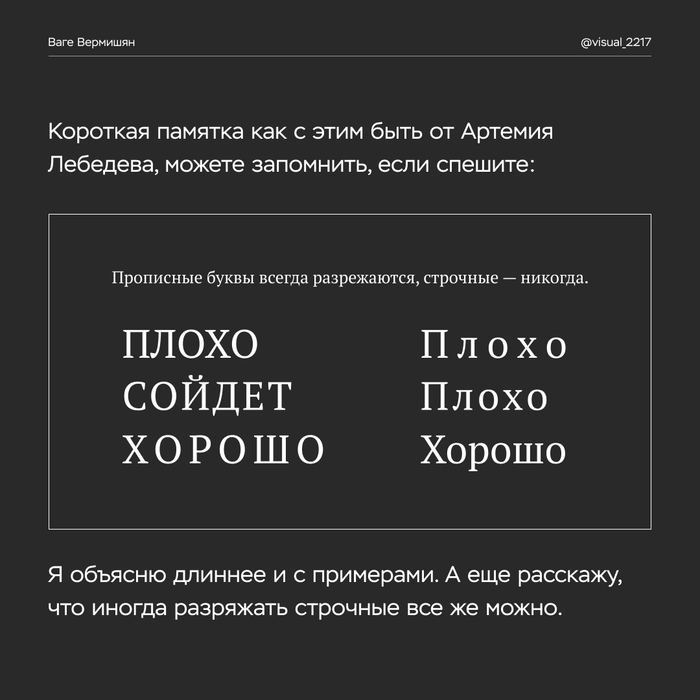
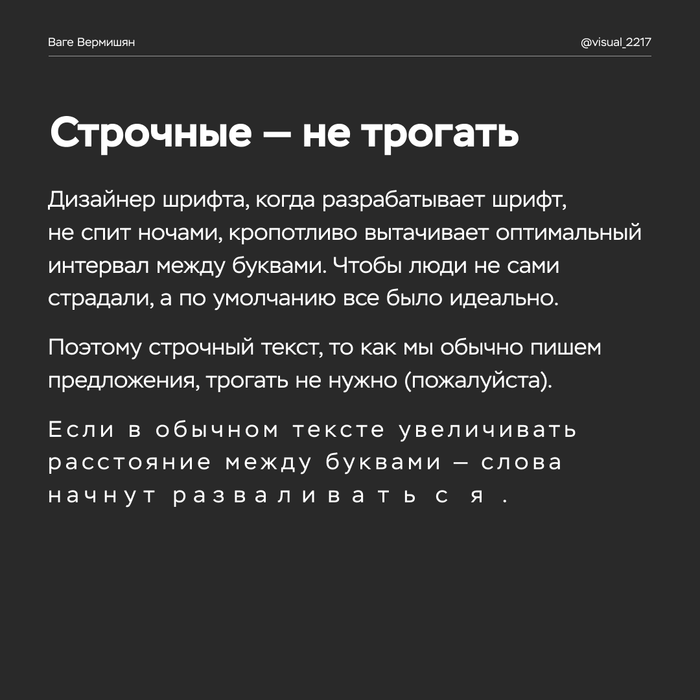
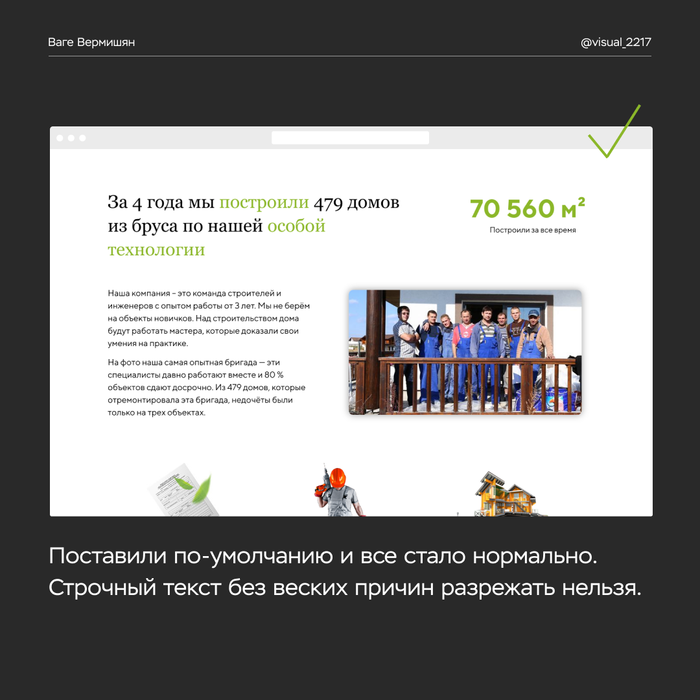
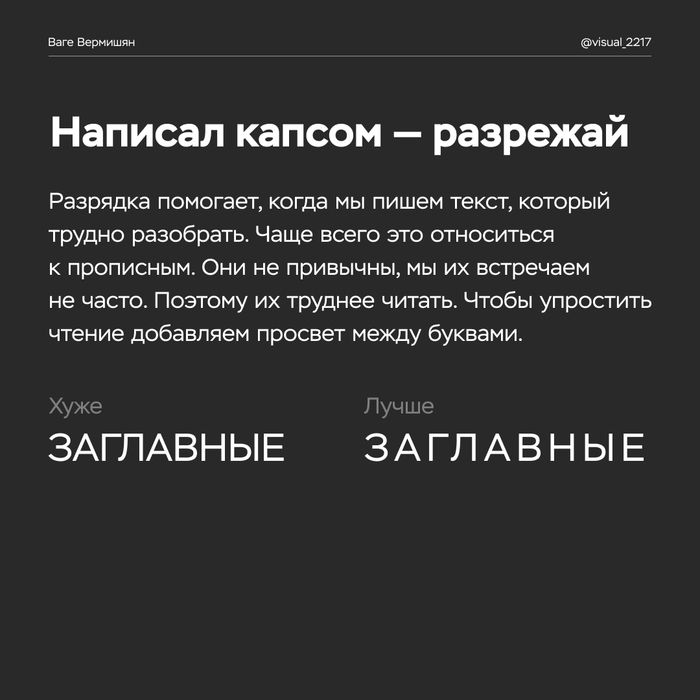
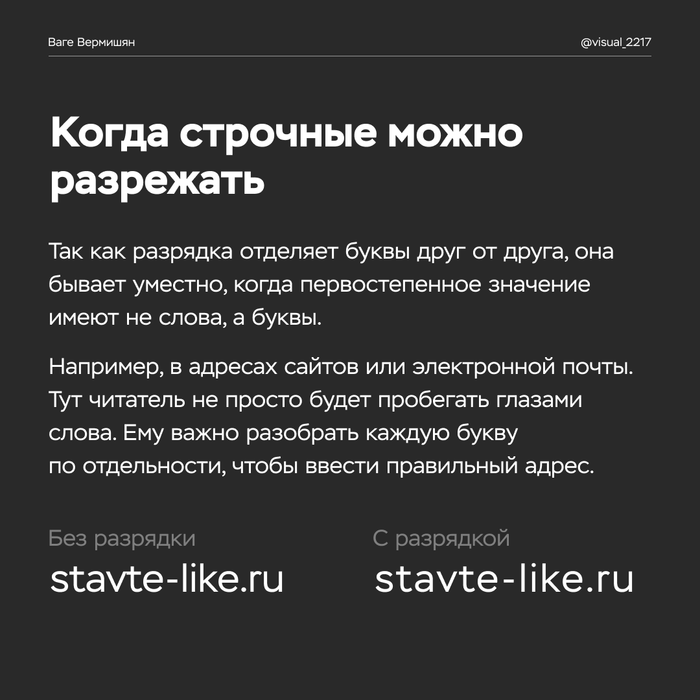
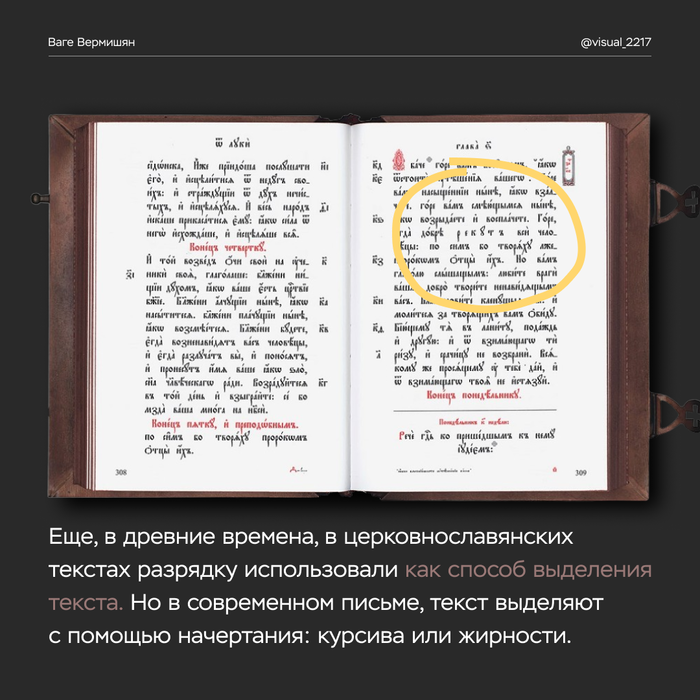
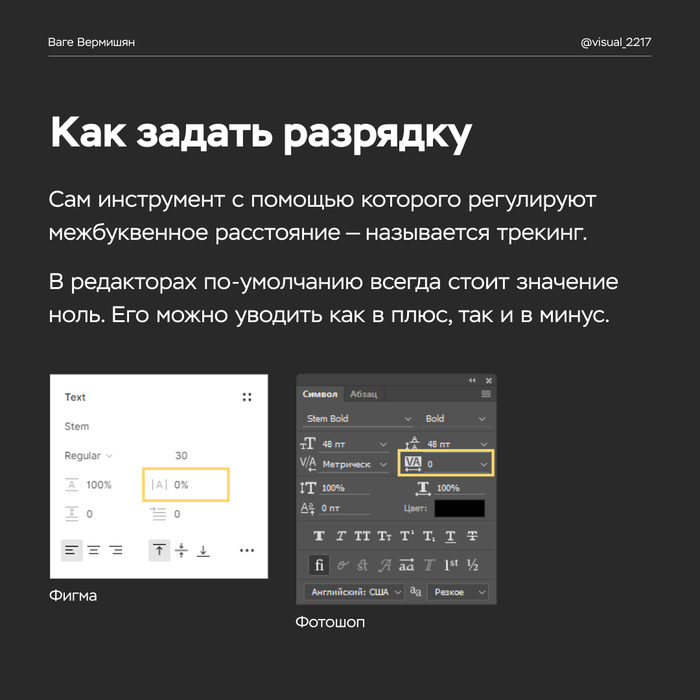
Разрядка: как задать оптимальное расстояние между буквами
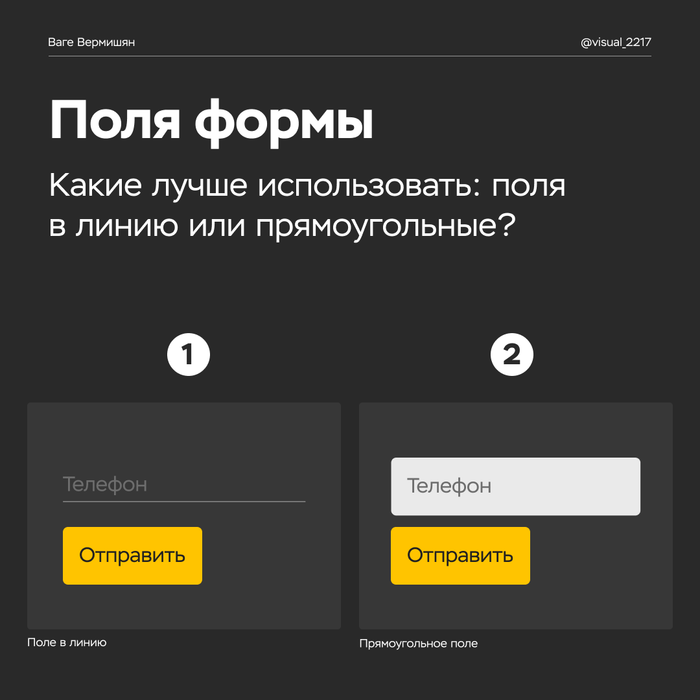
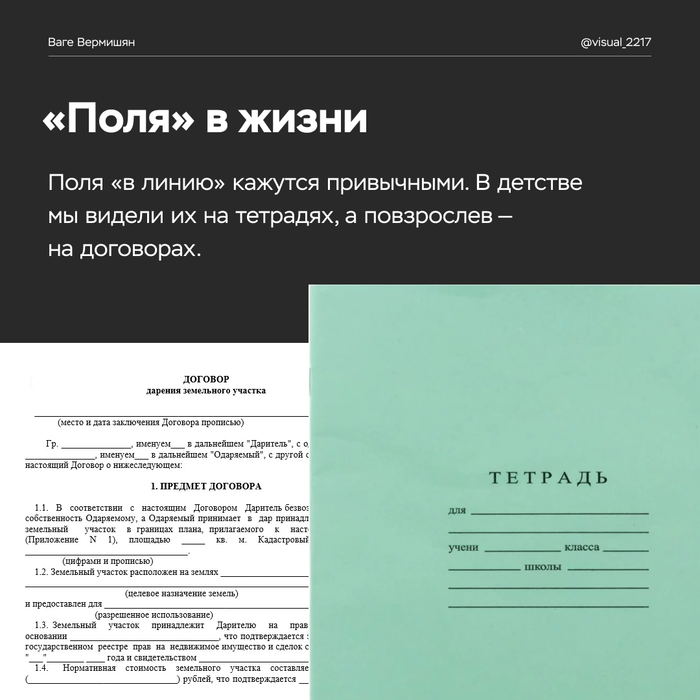
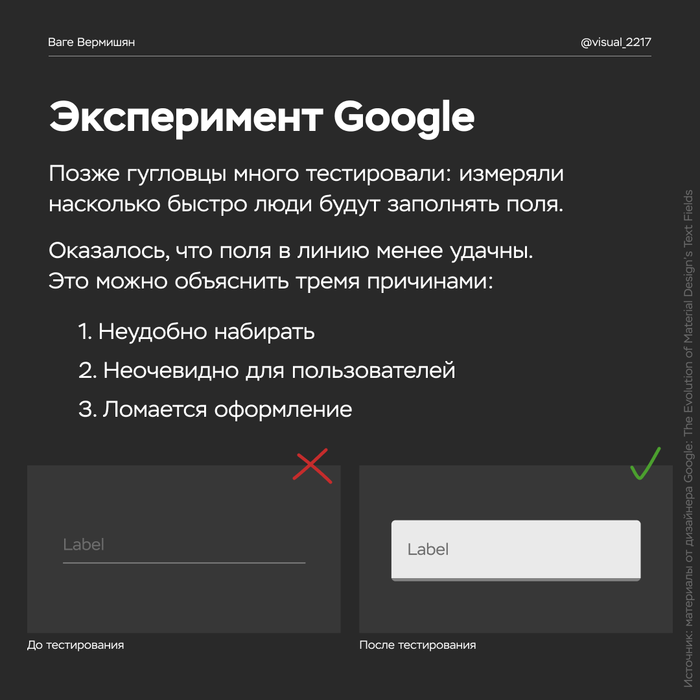
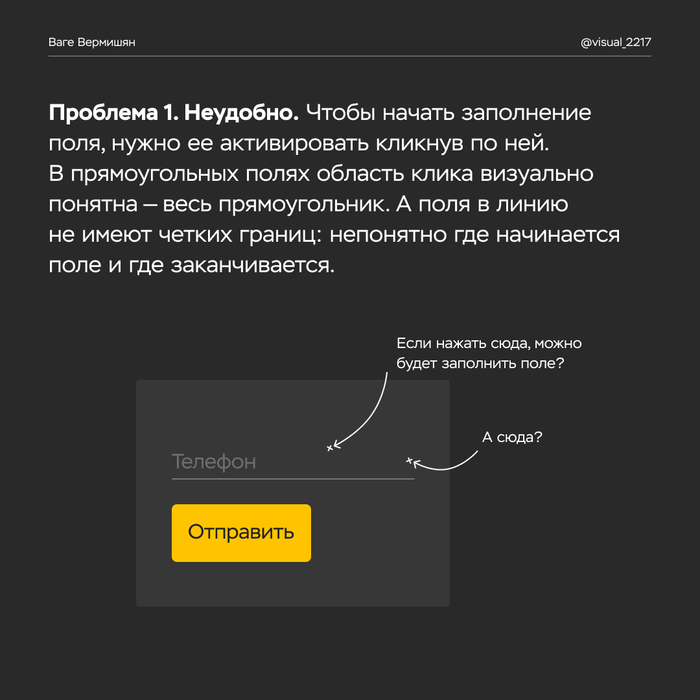
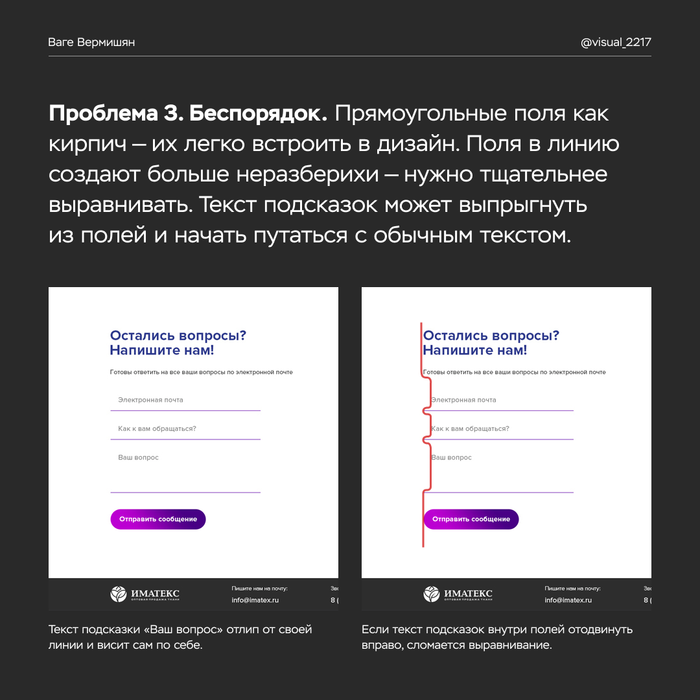
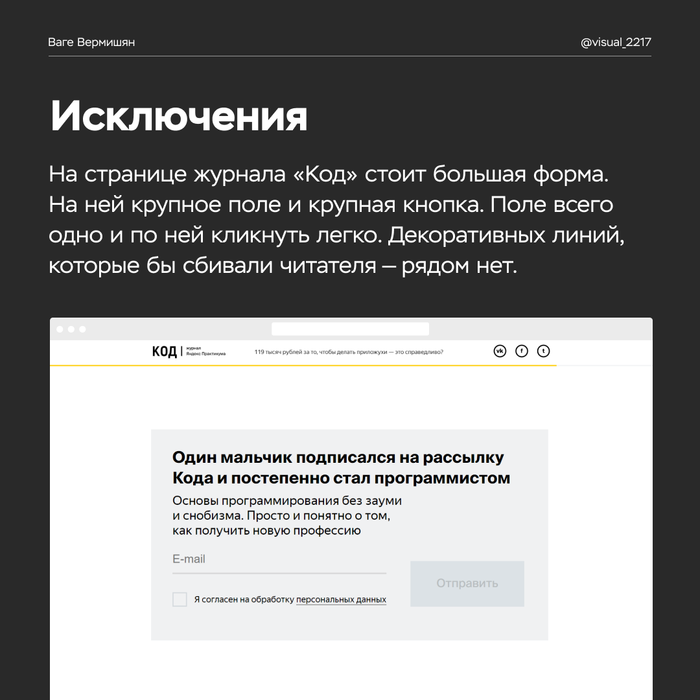
Дизайн контактных форм: поля ввода
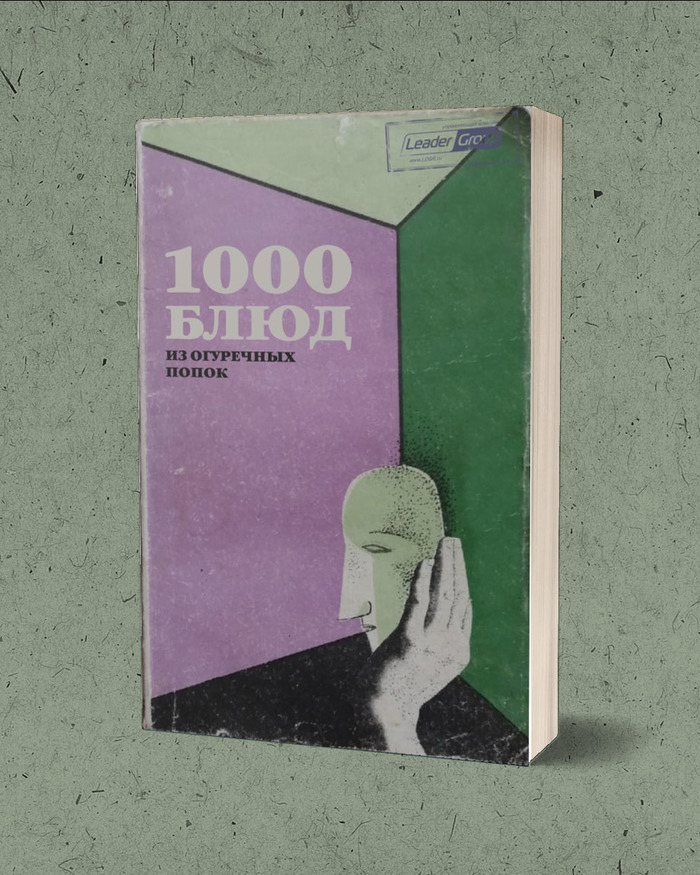
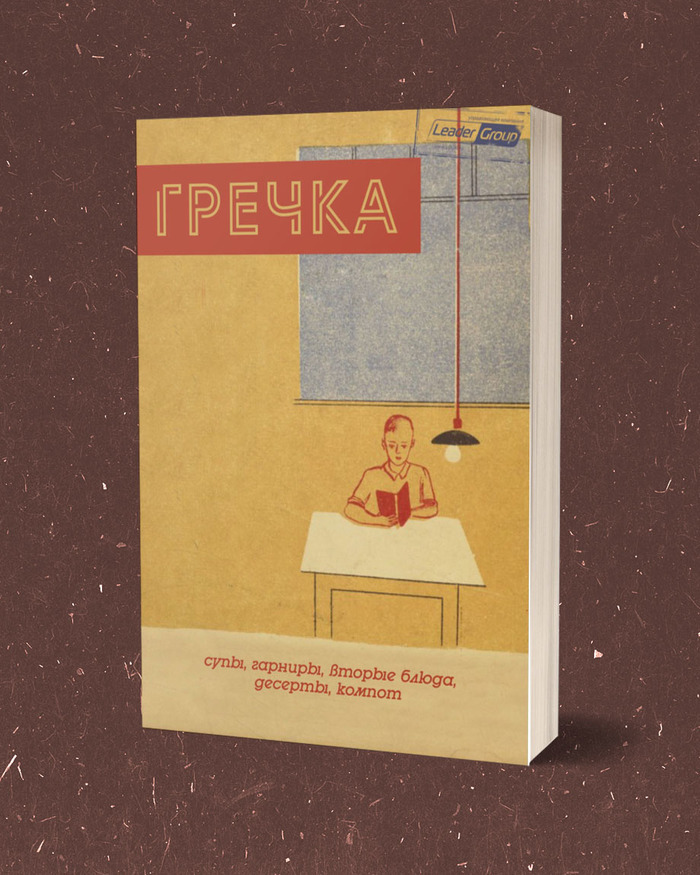
Подборка актуальных кулинарных книг
Эти шуточные «кулинарные книги» мы сделали сегодня и получилось даже лучше, чем планировали). Спасибо за внимание и всем добра!)
Первая неделя: Поможем научиться дизайну (Ui/Ux) бесплатно
Доброго времени суток!
Сегодня я хочу поделиться итогами, планами и ещё раз рассказать о проекте по бесплатному обучению Ui/Ux дизайну.
Недавно была создана группа в Телеграм, где мы создали (ещё одно?) комьюнити Дизайнеров и помогаем учиться новичкам. В итоге многие делятся работами, рассказывают о своих успехах, а более опытные даже запускают небольшие марафоны по дизайну, где делают “разбор полётов”. И да — всё бесплатно: всё, что делается в таверне, не требует оплаты, у нас даже донатов нет))
В эту субботу мы запустили рубрику “Вечер в Таверне” — здесь мы просто, в неформальном ключе общаемся на темы дизайна, обсуждаем случаи из рабочей практики и делимся опытом. Здесь каждый желающий может выступить с коротким рассказом о своем опыте, кейсе или любой другой темой, которая связана с дизайном. Не стоит переживать, если вы не успели на #вечервтаверне — все видео будут на нашем Ютуб канале.
Наверное, больше всего меня удивило то, что команда набралась сама собой: на самом деле я никого не просил, не звал помогать мне (хоть и сложно всё самому делать) и тут… Мне просто написала незнакомая девушка и предложила свою помощь — я согласился. Потом пришли 2 разработчика (отдельное им спасибо за ботов) и ещё один человек, который теперь помогает нам с материалом и СММ.
Конечно же, бывали и сложные моменты: когда отвалился Hangouts перед самым ивентом, когда упал сервер (а боты были ОЧЕНЬ нужны), да и просто когда группа с обсуждениями на время превратилась в флудилку с вопросами, которые никак не связаны с дизайном (сейчас, благо, мы решили эти вопросы и впредь подобного не предвидится).
Хочу сказать, что получилось очень и очень неплохо, так как сообщество развивается и растет, люди общаются и проект набирает обороты 🙂
Вот небольшой отчет за неделю, так сказать, “в цифрах”:
* На канале — 553 человека (потому, что канал был создан позже и ссылка на него исключительно в описании группы);
* Во флудилке, которая появилась, как только мы поняли, что флуд неизбежен 🙂 — 80 человек;
* Успешно проведён первый ивент “Вечер в Таверне”, где выступило 3 спикера, а потом присоединились и другие участники;
* Для группы создано 2 бота (на php и node.js);
* В команде — 6 участников;
* Мы разобрали более 30 кейсов (в лс и группе);
* 10 человек нашли работу и около 26 человек взяли фриланс заказы;
* Провели “перепись населения”.
* Дособирать обучающие материалы;
* Запустить стримы “Вечер в Таверне”;
* Запустить стримы “От Трактирщика” по разбору кейсов;
* Запустить доклады от всех желающих, в режиме вебинаров;
* Создать лендинг для ответов на вопросы и сбора всех материалов в 1 месте (так как их насобиралось уже довольно много);
* Провести конкурс на логотип для проекта;
* Провести конкурс на дизайн сайта;
* Запустить награду “Выбор Таверны”;
* Собрать добровольцев, которые хотят быть Менторами и набрать группы для них.
Пока выполнение некоторых пунктов плана требует дополнительное время, но мы работаем над улучшением проекта. А для того, чтобы держать вас в курсе новостей проекта, теперь мы каждую неделю будем делать небольшие отчёты 🙂
Зачем всё это было создано?
Основная задача нашего проекта — обучение всех, кто хочет стать дизайнером, а лейтмотив — создание сообщества, где каждый может задать вопросы, обсудить работы и прочие вопросы по дизайну быстро, дельно и без хейта.
Сколько стоит? Платно? За что платить?
Абсолютно всё, что есть в Таверне — бесплатно.
Нет, мы не проводим курсы. На канале и в группе есть список материалов для самостоятельного изучения, но Вы можете задавать любые вопросы в группу, команде или лично Фросту.
НО: Лекции, доклады и менторство есть в планах.
Почему в группе так много людей, а на канале и в флудилке сильно меньше?
Потому, что большинство опубликованных ссылок ведут именно в группу + все остальные чаты были созданы гораздо позже, чем группа.
Могу ли я выступить с докладом? Стать спикером?
Да, конечно — у нас сейчас запущена рубрика “Вечер в Таверне” (каждая суббота / 19.00) и мы планируем отдельно запускать вебинары.
Присоединяйтесь к нам — мы поможем Вам стать Ui/Ux дизайнером, получить опыт и (возможно) найти работу.
Список образовательных каналов от энтузиастов:
https://teleg.one/LetsDesignPool — И еще одна группа по изучению дизайна
https://teleg.one/egemathpikabu — Подготовка к ЕГЭ по математике (обновление)
https://teleg.one/egephyspikabu — Подготовка к ЕГЭ по физике (обновление)
https://teleg.one/ogephyspikabu — Подготовка к ОГЭ по физике (обновление)
https://teleg.one/ogemathpikabu — Подготовка к ОГЭ по математике (обновление)
Пожалуйста, не обессудьте — я ни в коем случае не хочу доставить кому-либо недовольство, потому если Вам не интересна эта тема или что-либо в этом роде — не разводите неприятности в комментариях, просто пройдите мимо.
Первые сутки: Помогу научиться дизайну (Ui/Ux) бесплатно
Недавно я сделал пост о том, что буду помогать в освоении Ui/Ux дизайна.
Сейчас будет небольшое напоминание и итоги первых суток.
Благодаря @prodigal.son, и супруге, что пришла со словами: «Вот уже сколько паришься; умный человек взял и сделал, а ты — лох :DD » — я наконец-то собрался и сделал группу Телеграм, в которой помогаю «учить дизайн» да и просто формирую (ещё одно?) дизайн сообщество.
Спасибо Вам большое! И отдельно каждому, кто присоединился — я считаю, что это достижение для нас всех 🙂
За первые сутки (по состоянию на сейчас):
— пост на Пикабу набрал 79 комментариев, 61к просмотров и 1154 сэйвов;
— пост на vc.ru набрал 13 комментариев, 1816 просмотров и 37 сэйвов..
Был ещё Реддит, но об этом (возможно) позже.
В общем — сейчас на канале 2109 человек и это не конец — добро пожаловать! 🙂
На канал пришли мои заказчики и коллеги + некоторые уже даже нашли работу))
Я ожидал, что людей будет в районе 20-40 человек, и к такой активности не был готов.
Дико извиняюсь, что отвечаю медлеено и/или вообще не отвечаю в комментариях. Их очень много, я просто не успеваю. Как только разберусь с нижеописанными проблемами я перейду к вам.
Список каналов от энтузиастов, что «переняли эстафету»:
Помогу научиться дизайну (Ui/Ux) бесплатно
На волне поста о помощи с программированием я решил «а почему-бы и да?» — теперь будет ещё и дизайн!)
Сейчас прекрасное время, чтобы начать что-то учить, узнавать. Я предлагаю «прокачать» Ваши умения в области Ui/Ux дизайна.
Не скажу что это просто, но очень и очень окупаемо + дает возможность работать без привязки к офису, бирже и пр.
В web я уже более 9 лет — начинал как front-end разработчик, но в результате перешёл в (Ui/Ux) дизайн т.к. мне это и ближе, и приятнее, и не вызывает конвульсии отторжение)).
Застал «рождение» специализации, когда всё начиналось с веб мастера и работал как на лансе, так и в коммерции.
Сейчас работаю в большой компании (но не забываю о фрилансе), вхожу в «Институт Менторства» и веду лекции «простыми словами, в не формате».
И по аналогии — ответы на распространённые вопросы:
Если очень просто и грубо, то UI — пользовательский интерфейс, основной частью работы над которым есть Визуальный дизайн (Visual Design).
Если брать сугубо интерфейс, то его основной задачей является упрощение нашей жизни. Благодаря визуальным интерфейсам — нам не приходится писать код, чтобы вызвать желаемую функцию, да и дизайнеры стараются уделять достаточное к-во внимания анализу взаимодействия для минимизации затрат физических и мыслительных способностей пользователя.. 🙂
Вообще Ux — это “Пользовательский Опыт”, соответственно большую часть времени здесь работают именно над “закулисьем” визуальной простоты дизайна.
Ux дизайнеры работают исследуют область взаимодействия, восприятия — фактически это “такие дядьки”, которые знают в каком месте Вы сомневались и где были заинтересованы.
Одним из ярких примеров работы UX-дизайнеров можно назвать первый персональный компьютер компании Apple — Macintosh. Идея использовать окна вместо командной строки существовала и до 1984 года, но именно инженеры и проектировщики Apple сделали графический интерфейс массово доступным.
На сколько сложно стать Ui/Ux дизайнером?
В данную специализацию один из самых низких порогов входа из-за относительности так званых «Гипотез» т.е. Вам нужна теория (не мало) и совсем немного практики, но развиваться будет немного сложно т.к. дальше всё будет зависеть исключительно от практики.
Сколько нужно заплатить, чтобы получить советы, курс?
Нисколько — это бесплатно, просто было б не плохо собрать (ещё одно?) комьюнити дизайнеров и делиться опытом — на всех хватит 😉
Это не курс — набор советов и ответов на Ваши вопросы. Я лишь дам «минимальный набор» информации, что необходима для старта.
А сколько я могу заработать и за сколько?
Это очень субъективно ибо всё зависит от Ваших стараний (я о сроках), а вот по поводу финансов — на уровне Junior я когда-то получал 300$/мес, но всё сильно зависит от места работы и Ваших желаний т.к. можно сразу попасть не только на позицию Junior.
Так что ты нам дашь? Как всё будет происходить?
С моей стороны Вы получите список того, что нужно «для старта» и «в идеале» т.е. набор ссылок и материалов для обучения + «безлимитный доступ» к ответам на любые вопросы)).
А лекции? Что по лекциям?
Не могу сказать однозначно, но если наберётся группа, то я с удовольствием проведу лекции по особо тяжелым пунктам.
Возрастные ограничения? Может мне уже поздно (или ещё рано)?
Честно — всем всё равно на Ваш возраст, главное чтобы умений было достаточно.
Что мне делать после изучения всего этого? Куда мне идти?
Вариантов много: начиная с офиса (напоминаю, что часто можно работать удалённо) и заканчивая фрилансом.
Как мне написать в компании? Что делать с резюме?
Об этом я тоже расскажу, либо пишите в ЛС — покажу и расскажу индивидуально (тоже бесплатно).
Хочу на фриланс — как?!
В конце я расскажу о биржах, подходах и вариантах, но могу сразу порекомендовать Upwork (об этой бирже тоже расскажу детально и покажу что да куда:) ).
У меня плохо с английским — как быть?
Это, конечно, не очень хорошо, но на первое время вполне нормальным будет использование переводчика. В дальнейшем — по ситуации 🙂
Зачем тебе всё это? Ты мазохист? Плагиатор?
На самом деле — я давно хотел начать нечто подобное ибо уже длительное время являюсь ментором и мне это приносит удовольствие + классно осознавать, что я смог помочь кому-то 🙂
В общем — как-то так. Не обессудьте пожалуйста т.к. всего-лишь «стремлюсь к лучшему». Давайте не будем «разводить неприятности» и если Вам не интересно — просто проигнорируйте или хотя-бы постарайтесь формулировать Ваши ответы адекватно.
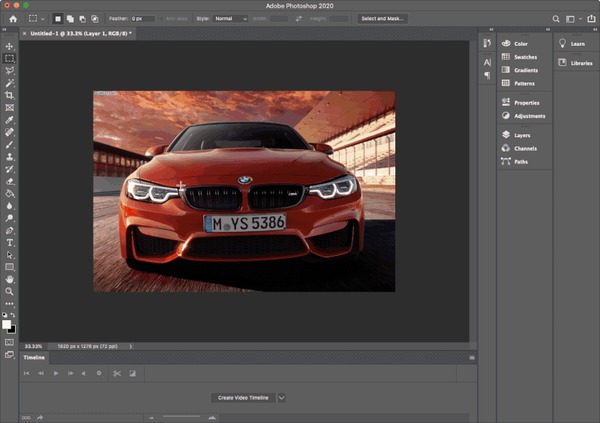
Как работают дизайнеры BMW
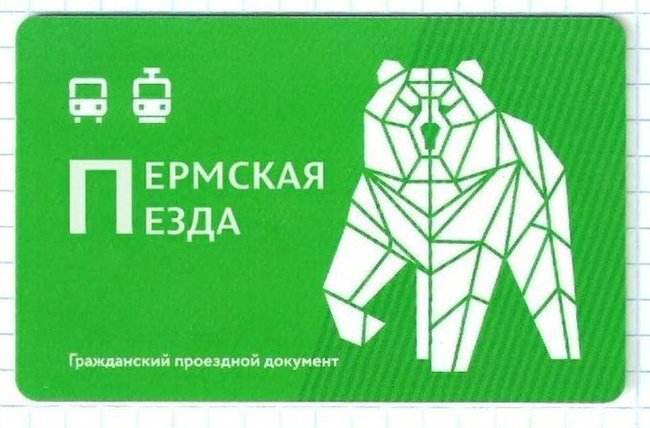
В Перми в конкурсе на лучшее название городской транспортной карты с большим отрывом лидирует «Пермская езда»
Как самому сделать фавикон для сайта
Итак, как и обещал в прошлом посте о фавиконах, сегодня расскажу о некоторых несовершенствах автоматических конвертирований логотипа в фавикон через сервисы, и покажу на примере, как порой можно добиться лучшего результата.
Как самостоятельно создать фавикон для сайта
Основные приёмы создания фавикона на основе логотипа я описывал в прошлом посте. Однако такой подход требуется не всегда и не для всех размеров. В некоторых случаях для создания фавикона можно воспользоваться онлайн сервисами.
Например, с моим лого (монограмма LA в кружочке) машина справилась вполне сносно. Даже в размере 16х16 px он выглядит неплохо (а лучше уже не получится).
Как это делается? Я закинул векторный файл в формате svg в сервис Real Favicon Generator, и на его основе машина подготовила мне весь комплект иконок, что на картинке ниже. Правда, пришлось ещё самому добавить 2 не самых популярных размера (64х64 и 128х128 px) в файл ico и сделать дополнительные версии без кружка (они выделены на скриншоте). Последние нужны для плиточных систем в Windows.
Так вот, мне повезло. Если ваш логотип пришлось дорабатывать, чтобы получилась качественная иконка 16х16 px, это не значит, что вы не можете использовать полноценную версию в иконках большего размера.
Теперь чуть подробнее о той самой доработке и для чего она нужна.
В разработке дизайна иконок и других элементов интерфейса есть понятие пиксель-пёрфект (pixel perfect). Это значит, что каждая линия и точка должны быть выровнены по пикселям насколько это возможно, чтобы изображение не замыливалось и не мутнело. В дизайне вообще (как и во многих других сферах) есть негласное правило: если можно сделать лучше — значит, так и надо сделать.
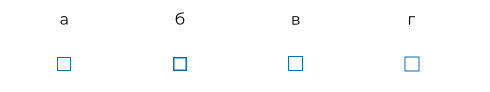
Посмотрите, пожалуйста, на этот рисунок:
Перед вами несколько вариантов, как можно нарисовать синий квадратик в иконке размером 16 на 16 пикселей:
а) квадрат ровно 14х14 пикселей в ширину и в высоту, толщина его стенки ровно 1 пиксель, выровнен по центру иконки;
б) квадрат ровно 14х14 px, толщина его стенки равна 1,5 px, выровнен по центру иконки;
в) квадрат ровно 15х15 px, толщина его стенки — 1 пиксель, смещён вверх и влево от центра иконки;
г) квадрат ровно 15х15 px, толщина стенки равна 1 пикселю, выровнен по центру иконки.
Видите разницу? Если бы наша иконка была намного больше (100, 200 и больше пикселей) и квадратики тоже пропорционально бы выросли, разница между ними была бы минимальна, но в таком малом размере непопадание точно в пиксели может быть значительным и сказаться на чёткости фавикона.
Вернёмся к одному из прошлых примеров:
В этом случае выравнивание шарика по pixel-perfect было бы невозможно и даже ошибочно — он стал бы слишком угловатым и топорным.
Но вот в примере ниже для более чёткого изображение выравнивание по пикселям было необходимо:
Пример создания фавикона из логотипа
А теперь я покажу, чем может быть плохо машинное уменьшение логотипа для создания фавикона без его дополнительного редактирования.
На его основе нужно создать фавикон.
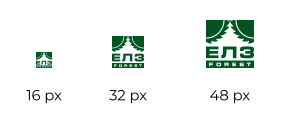
Загружаем его в сервис Real Favicon Generator, нажимаем кнопку, получаем кучу файлов в нужных форматах и размерах. Смотрим на фавиконы маленьких размеров (16, 32 и 48 пикселей) и немножко расстраиваемся:
В первом размере даже “ЕЛЗ” читается с трудом, не говоря уже о “FOREST”. В других ситуация получше, но всё равно всё размыто. Другие размеры получились нормально.
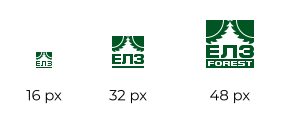
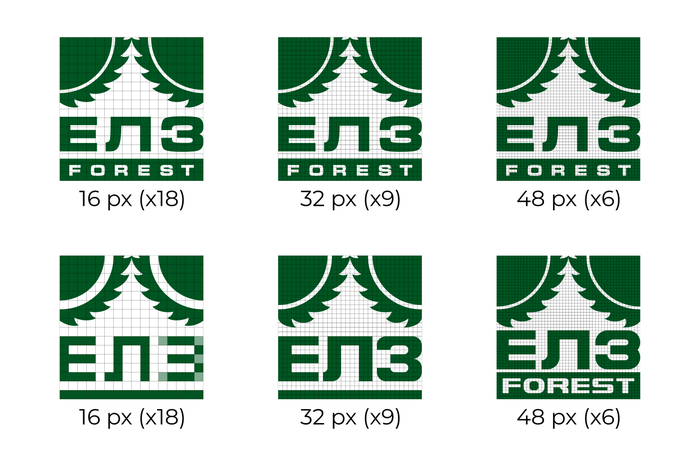
Работаем руками и головой в графическом редакторе с этими тремя размерами и получаем:
Лучше? (если смотрите с телефона, то, возможно, всё будет не так хорошо, как на самом деле, — картинки в посте сжались, но настоящие фавиконы так делать не станут и будут выглядеть чётко. ))
Всё дело в том, что изначальный логотип не попадал чётко в пиксельную сетку, поэтому пришлось его редактировать. Да, в двух самых малых размера фавикон лишился подписи “FOREST”, но зачем она, если всё равно её никто не сможет прочитать?
Вот, как бы выглядели все эти иконки, будь они одного размера (для наглядности добавлена пиксельная сетка):
Верхние иконки — просто уменьшенные версии логотипа. Как видно, мало какие линии проходят по границам пикселей, от чего в малом размере и появляется “замыленность”.
В общем, мой вам совет: для экономии времени и средств загрузите ваш лого (или какую-то его часть, хорошо вписывающуюся в квадрат) в сервис Real Favicon Generator и скачайте то, что он вам предложит. Если результат вас устроит, поздравляю — фавикон для сайта готов! При этом желательно, чтобы ваш лого был или в векторном формате svg или в png большого размера (хотя бы 512х512px). С последним результат хуже, но незначительно.
Если фавиконки маленьких размеров окажутся недостаточно качественными, мутными и размытыми, придётся доработать их в ручную. Вы можете сделать это сами в графических редакторах (Photoshop, Illustrator или их бесплатных аналогах Gimp и Inkscape), следуя советам из данной статьи, или обратиться к дизайнеру за доработкой фавикона.
Другие онлайн сервисы по подготовки фавиконов для сайта я не советую, так как вышеупомянутый всё равно самый лучший, и минусов у него практически нет. Но для создания чёткой иконки 16х16 px, можете воспользоваться сервисом favicon.cc — в этом плане он весьма хорош и полезен, но больше ни на что не годится.
Если остались какие-то вопросы по созданию фавиконов, пишите, буду рад помочь)